- ' veya '
- ' alt öğesinden oluşur. Her
- öğesi, metin, resimler, bağlantılar veya diğer içerikleri içerebilen bir liste öğesini temsil eder. Liste stili türü, web sayfalarında çekici ve ilgi çekici listeler oluşturmak için kullanışlı bir özelliktir.
Bu makale şunları gösterecektir:
Tailwind CSS'deki Liste Stili Türü nedir?
Liste stili türü, sıralı listelerde
- ve sırasız listelerde
- İlk, '
- İkinci, '
- Son '
- liste öğesi işaretçilerinin görünümünü özelleştirmek için kullanılan bir CSS özelliğidir. Liste öğeleri için kullanılacak madde işareti türünü veya numaralandırma stilini belirtir.
Liste stili türü, aşağıdakiler gibi üç sınıf içerir:
liste diski
'list-style-type' özelliğini, sırasız listeler için işaretleyici olarak içi dolu bir daire görüntüleyen disk olarak ayarlar.
liste-ondalık
Sıralı listelerin işaretçileri olarak sayısal ondalık değerleri (1, 2, 3, vb.) gösteren “list-style-type” özelliğini ondalık olarak ayarlar.
liste-yok
'list-style-type' özelliğini hiçbiri olarak ayarlar; bu, liste öğeleri için hiçbir işaretin görüntülenmediği anlamına gelir.
Tailwind CSS'de Liste Stili Türü Nasıl Kullanılır?
Tailwind CSS'de liste stili türünü kullanmak için, önce bir HTML programı yapın ve içindeki liste öğelerini ' liste diski ' Ve ' liste-ondalık ' araçlar. Ardından, HTML programını çalıştırın ve doğrulama için çıktıyı görüntüleyin:
1. Adım: Liste Öğelerini Kullanarak HTML Web Sayfası Oluşturun
İlk olarak, bir HTML programı yapın ve 'list-disc' ve 'list-decimal' yardımcı programlarını kullanarak içindeki liste öğelerini kullanın. Örneğin, aşağıdaki öğeleri kullandık:
< vücut >
< div sınıf = 'h-ekran ml-10' >
< Ul sınıf = 'liste diski' >
< O > Liste öğesi 1 < / O >
< O > Liste öğesi 2 < / O >
< O > Liste öğesi 3 < / O >
< / Ul >
< br >
< ol sınıf = 'liste ondalık' >
< O > Liste öğesi 1 < / O >
< O > Liste öğesi 2 < / O >
< O > Liste öğesi 3 < / O >
< / ol >
< br >
< Ul >
< O > Liste öğesi 1 < / O >
< O > Liste öğesi 2 < / O >
< O > Liste öğesi 3 < / O >
< / Ul >
< / div >
< / vücut >Burada,
2. Adım: HTML Web Sayfasını Görüntüleyin
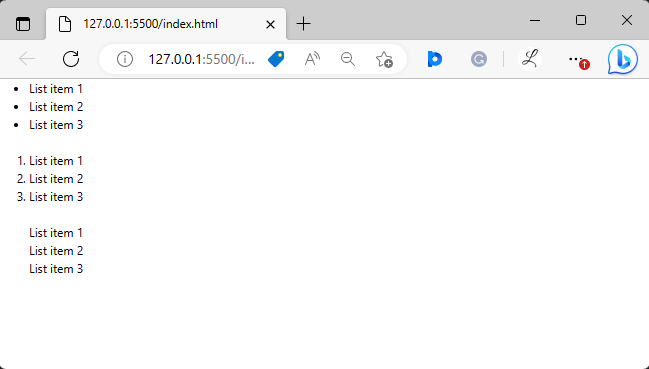
Ardından, HTML programını çalıştırın ve çıktıyı doğrulamak için web sayfasını görüntüleyin:

Yukarıdaki çıktı, stillendirildikleri listeleri görüntüledi.
Çözüm
Liste stili türü, sıralı ve sırasız listelerdeki liste öğesi işaretçilerinin görünümünü özelleştirmek için kullanılan bir CSS özelliğidir. Liste öğeleri için kullanılacak madde işareti türünü veya numaralandırma stilini belirtir. Tailwind'de '' belirtilerek kullanılabilir. liste diski ' Ve ' liste-ondalık ' araçlar. Bu makale, liste stili türü ve onun Tailwind'deki kullanımı hakkında açıklanmıştır.
- İlk, '
- ' üst öğesinden ve bir veya daha fazla '