Bu blog, aşağıdaki yöntemleri açıklayarak JavaScript'te belirli bir kelimeyi büyük harfle yazma prosedürünü göstermektedir:
JavaScript'te Bir Kelimeyi Dinamik Olarak Büyük Harf Nasıl Yapılır?
Sağlanan dizenin yalnızca ilk kelimesini büyük harf yapmak için kullanılabilecek herhangi bir yerleşik özellik veya JavaScript yöntemi yoktur. Ancak, istenen sonuçları döndürmek için değiştirilebilecek birkaç yaklaşım vardır. Bu yöntemler kod açıklamalarıyla açıklanmıştır. Devam edelim.
Yöntem 1: “slice()” Yöntemini Kullanma
Bu yöntemde “ çabuk() ', Ve ' toUpperCase() ” yöntemleri “ ile birlikte kullanılır. dilim() Gerektiğinde veya kullanıcı tarafından belirtildiği şekilde yalnızca ilk kelimeyi veya dizenin bir kısmını büyük harf yapmak için ' yöntemi. Aşağıdaki kod parçacığında gösterildiği gibi:
< vücut >
< h1 > Linuxhint Makalesi h1 >
< h4 > İlk Kelimenin Büyük Harflenmesi h4 >
< tıklama düğmesi = 'İlk Kelimeyi büyük harfle yaz ()' > Dene düğme >
< p kimliği = 'hedef' > P >
< senaryo >
işlev büyük harfleilk kelime ( ) {
veriye izin ver = çabuk ( 'Lütfen dizeyi girin' , 'John Wick' ) ;
sabit kelimeEndIndex = çabuk ( 'Son aralığı girin' , '5' ) ;
ilk kelimeye izin ver = veri. dilim ( 0 , kelimeEndIndex ) ;
izin ver = veri. yer değiştirmek ( İlk kelime , '' ) ;
eğer ( veri != hükümsüz ) {
belge. getElementById ( 'hedef' ) . içHTML = 'İlk kelime artık büyük harfle yazılmıştır: ' + İlk kelime. Büyük Harfe ( ) + rem ;
}
}
senaryo >
vücut >
Kodun açıklaması:
- İlk olarak, “ öğesini çağıran düğme öğesi bildirilir. captalizeFirstWord() ' yöntemini kullanan ' tıklamada ” olay dinleyicisi. “ P ” öğesi ayrıca “ kimliğine sahip olarak oluşturulur. hedef ”. Bu 'p' HTML öğesinde çıktı eklenir.
- Ardından, işlev ' captalizeFirstWord() ' vücut ' içinde tanımlanır
' etiket. İçinde birkaç ' çabuk() ” yöntemleri, kullanıcıdan büyük kelimeler için dizi ve bitiş indeks numarası hakkında veri almak için kullanılır. - “ çabuk() ” yöntemi iki parametre içerir, birincisi ekranda görüntülenen mesaj, ikincisi ise varsayılan değeridir.
- Bu değerler “ veri ' Ve ' kelimeEndIndex ' sırasıyla. Ardından, “ dilim() yöntemini “data” üzerinde açın ve dizenin bir kısmını “ 0 ” kullanıcı tarafından sağlanan dizin numarasına dizin. Bu, ilk Word'ü ' firstWord ' değişkeninde depolanan sağlanan dizgiden ayırır.
- Bundan sonra, “ yer değiştirmek() 'FirstWord' içeriğini boş tırnak işaretleri ile değiştirmek için sağlanan dizede ' yöntemi. Bu, dizeyi değiştirir ve artık “ değişkeninde depolanan ilk sözcüğü çıkardıktan sonra kalan kısmı içerir. rem ”
- Sonunda, “ eğer olup olmadığını kontrol etmek için ” ifadesi veri Kullanıcı tarafından sağlanan ” değişkeni boş veya değil. Boş veya '' değerine eşit değilse hükümsüz ”, ardından “ İlk kelime ” ve “ toUpperCase() ” yöntemi.
- Bunun yanında, “ bölümünde saklanan kalan kısmı görüntüleyin. rem ” değişken.
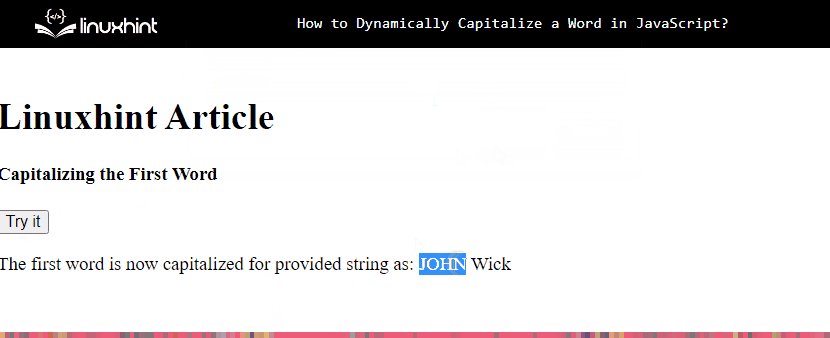
Derlemeden sonra:

Çıktı, sağlanan dizgenin ilk kelimesinin artık büyük harfle yazıldığını gösterir.
Yöntem 2: “substr()” Yöntemini Kullanma
“ alt dizi () ” yöntemi, sağlanan dizgeden yalnızca ilk kelimeyi büyük harf yapmak için kullanılabilir. İndeks numarasına ulaşılarak sadece ilk harf ayrı ayrı seçilerek ve ona “toUpperCase()” metodu uygulanarak yapılabilir. Ardından, dizenin kalan kısmını aşağıdaki kodda yapıldığı gibi ekleyin:
< h1 > Linuxhint Makalesi h1 >< h4 > İlk Kelimenin Büyük Harflenmesi h4 >
< tıklama düğmesi = 'İlk Kelimeyi büyük harfle yaz ()' > Dene düğme >
< p kimliği = 'hedef' > P >
< senaryo >
işlev büyük harfleilk kelime ( ) {
veriye izin ver = çabuk ( 'Lütfen dizeyi girin' , 'John Wick' )
sabit kelimeEndIndex = çabuk ( 'Son aralığı girin' , '5' ) ;
sonuca izin ver = veri. alt dizin ( 0 , kelimeEndIndex ) . Büyük Harfe ( ) + veri. alt dizin ( kelimeEndIndex ) ;
eğer ( veri != hükümsüz ) {
belge. getElementById ( 'hedef' ) . içHTML = 'İlk kelime artık şu şekilde büyük harfle yazılmıştır: ' + sonuç ;
}
}
senaryo >
Yukarıdaki kodun açıklaması:
- Yukarıdaki kod, önceki yöntemde açıklananla aynıdır, yalnızca “ dilim() ' Ve ' yer değiştirmek() ” yöntemi “ ile değiştirilir alt dizi () ' yöntem.
- “substr()” yöntemi “ veri ” değişkeni ve dizenin “ 0 ” dizini sağlanan dizine ayrılır. İlk kelime olan bu ayrılmış kısımda “ toUpperCase() Büyük harf yapmak için ” yöntemi uygulanır.
- Bundan sonra ikinci ' alt dizi () ” yöntemi, sağlanan dizinden kalan kısmı seçmek ve ardından sonucu her iki yöntem için birleştirmek için kullanılır.
Derlemeden sonra:

Çıktı, dizgeden yalnızca ilk kelimenin büyük harfle yazıldığını gösterir.
Çözüm
Sağlanan bir dizenin yalnızca ilk sözcüğünü dinamik olarak büyük harf yapmak için kullanılabilecek herhangi bir yerleşik yöntem yoktur. Ancak ' dilim() ' Ve ' alt dizi () ” yöntemleri, “ gibi farklı yöntemlerin kombinasyonu ile birlikte kullanılabilir. çabuk() ”, “ yer değiştirmek() ', Ve ' toUpperCase() ” ilk kelimeyi büyük harfle yazmak için. Burada, “ toUpperCase() ” yöntemi özellikle dilimlenmiş ilk kelimeyi büyük harfle yazar. Bu gönderi, JavaScript'te bir kelimeyi büyük harfle yazma yöntemlerini gösterdi.