Bu kılavuz, bir tabloya satır ekleme prosedürünü açıklamak için JavaScript'i kullanacaktır.
JavaScript Kullanarak HTML Tablosuna Satır Nasıl Eklenir?
Tabloya satır eklemek için aşağıdaki yordamları kullanın:
Her prosedürü ayrı ayrı kontrol edelim.
Yöntem 1: insertRow() Yöntemini Kullanarak HTML Tablosuna Satır Ekleme
“ eklemeSatır() Tablonun başına yeni bir satır eklemek için ” yöntemi kullanılır. Yeni bir
Tablonun sonundaki/sondaki satırı eklemek istiyorsanız, dizini iletin “ -1 ” bir argüman olarak.
Sözdizimi
insertRow() yönteminin yardımıyla bir tabloya satır eklemek için aşağıdaki sözdizimini kullanın:
masa. insertRow ( dizin ) ;
Burada, ' dizin ” tablonun sonunda veya başında olduğu gibi yeni bir satır eklemek istediğiniz konumu belirtir.
Örnek 1: Tablonun Başına/Başına Satır Ekleme
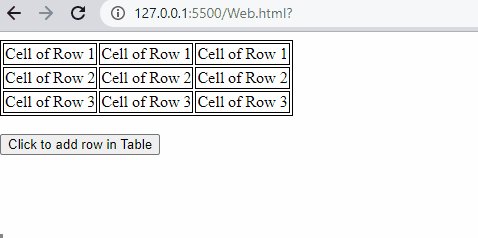
Burada, HTML'yi kullanarak bir HTML dosyasında bir tablo ve bir düğme oluşturacağız.
< tr >
< td > Satır Hücresi 1 td >
< td > Satır Hücresi 1 td >
< td > Satır Hücresi 1 td >
tr >
< tr >
< td > Satır Hücresi iki td >
< td > Satır Hücresi iki td >
< td > Satır Hücresi iki td >
tr >
< tr >
< td > Satır Hücresi 3 td >
< td > Satır Hücresi 3 td >
< td > Satır Hücresi 3 td >
tr >
masa >
< br >
Ardından, “ öğesini çağıracak bir düğme oluşturun. satır ekle() ” düğmesine tıklandığında:
< düğme tipi = 'buton' tıklamada = 'satır ekle()' > Tablonun en üstüne satır eklemek için tıklayın buton >Tabloyu şekillendirmek için her hücrenin ve tablonun kenarlığını aşağıda verildiği gibi ayarlayacağız:
masa, td {sınır : 1 piksel düz siyah ;
}
Şimdi, JavaScript kullanarak tablonun başındaki/başındaki tabloya satırlar ekleyeceğiz. Bunu yapmak için “ adlı bir işlev tanımlayın. satır ekle() ” butonun onclick() olayında çağrılacak. Ardından, “ kullanarak oluşturulan tabloyu getirin. getElementById() ' yöntem. Bundan sonra, ' eklemeSatır() ” yöntemini geçirerek 0 ” dizini tablonun başına eklenecek satırı gösteren bir parametre olarak.
Ardından, “ insertCell() ” yöntemi, satıra kaç hücre ekleneceğini gösteren dizinleri geçirerek. Son olarak, “kullanarak hücrelere metin verilerini veya metni ekleyin. içHTML ' Emlak:
functionaddRow ( ) {var tableRow = belge. getElementById ( 'masa' ) ;
satır oldu = tablo satırı. insertRow ( 0 ) ;
nerede hücre1 = sıra. insertHücre ( 0 ) ;
nerede hücre2 = sıra. insertHücre ( 1 ) ;
nerede hücre3 = sıra. insertHücre ( iki ) ;
hücre1. içHTML = 'Yeni Satır Hücresi' ;
hücre2. içHTML = 'Yeni Satır Hücresi' ;
hücre3. içHTML = 'Yeni Satır Hücresi' ;
}
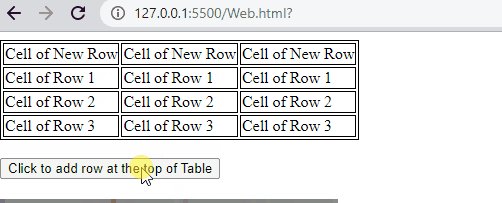
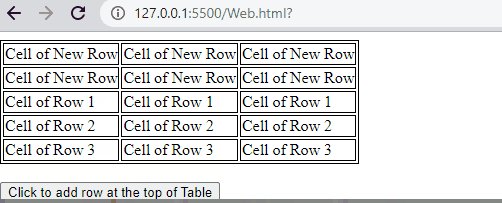
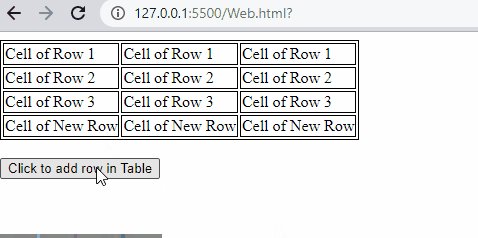
Çıktıda da görebileceğiniz gibi, mevcut tablonun en üstüne butona tıklanarak yeni satır eklenir:

Örnek 2: Tablonun Sonuna Satır Ekleme
Tablonun sonuna/sonuna bir satır eklemek istiyorsanız, “ -1 ' dizini ' eklemeSatır() ' yöntem. Düğme tıklandığında sonunda satırı ekleyecektir:
functionaddRow ( ) {var tableRow = belge. getElementById ( 'masa' ) ;
satır oldu = tablo satırı. insertRow ( - 1 ) ;
nerede hücre1 = sıra. insertHücre ( 0 ) ;
nerede hücre2 = sıra. insertHücre ( 1 ) ;
nerede hücre3 = sıra. insertHücre ( iki ) ;
hücre1. içHTML = 'Yeni Satır Hücresi' ;
hücre2. içHTML = 'Yeni Satır Hücresi' ;
hücre3. içHTML = 'Yeni Satır Hücresi' ;
}
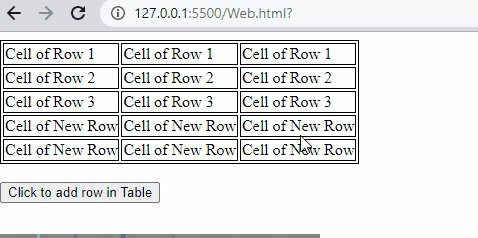
Çıktı

Diğer yönteme geçelim!
Yöntem 2: Yeni Öğe Oluşturarak HTML Tablosuna Satır Ekleme
Bir tabloya satır eklemek için JavaScript yöntemlerini kullanarak yeni öğeler oluşturan başka bir yöntem daha vardır. createElement() ” yöntemi ve “ ek Çocuk() ' yöntem. createElement(),
Sözdizimi
JavaScript kullanarak bir tabloya satır eklemek üzere yeni bir öğe oluşturmak için sağlanan sözdizimini izleyin:
belge. createElement ( 'tr' ) ;Burada, “ tr ” tablo satırıdır.
Örnek
Şimdi HTML'de önceden oluşturulmuş aynı tabloyu bir CSS dosyasıyla kullanacağız, ancak JavaScript dosyasında “ createElement() ' yöntem. Ardından, verileri veya metni hücrelere “ kullanarak ekleyin. içHTML ' Emlak. Son olarak, ' ek Çocuk() ” bir satırdaki hücreleri ve ardından bir tablodaki satırı ekleyecek yöntem:
functionaddRow ( ) {var tableRow = belge. getElementById ( 'masa' ) ;
satır oldu = belge. createElement ( 'tr' ) ;
nerede hücre1 = belge. createElement ( 'td' ) ;
nerede hücre2 = belge. createElement ( 'td' ) ;
nerede hücre3 = belge. createElement ( 'td' ) ;
hücre1. içHTML = 'Yeni Satır Hücresi' ;
hücre2. içHTML = 'Yeni Satır Hücresi' ;
hücre3. içHTML = 'Yeni Satır Hücresi' ;
sıra. ekleÇocuk ( hücre1 ) ;
sıra. ekleÇocuk ( hücre2 ) ;
sıra. ekleÇocuk ( hücre3 ) ;
tablo satırı. ekleÇocuk ( sıra ) ;
}
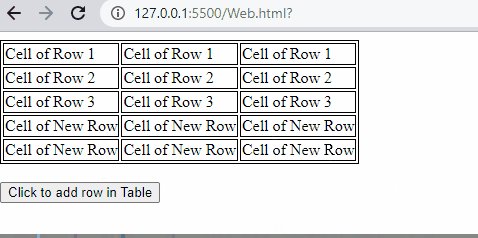
Çıktı, yeni satırın tablonun sonuna başarıyla eklendiğini gösterir:

JavaScript kullanarak bir tabloya satır eklemek için tüm yöntemleri derledik.
Çözüm
Bir tabloya satır eklemek için iki yaklaşımı kullanın: insertRow() yöntemi veya appendChild() yöntemi ve createElement() yöntemi de dahil olmak üzere JavaScript önceden tanımlanmış yöntemlerini kullanarak yeni bir öğe oluşturun. İndeksleri geçirerek insertRow() yöntemini kullanarak tablonun sonuna bir satır ekleyebilirsiniz. Bu kılavuz, JavaScript kullanarak bir düğmeye tıklayarak bir tabloya yeni bir satır ekleme prosedürlerini açıklar.