| ” başlık içeriğini belirtin.
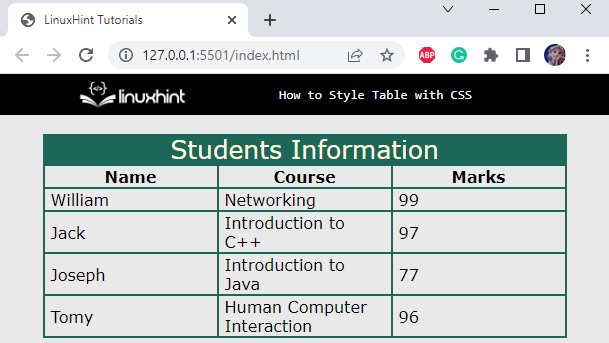
Oluşturulan tablo şu anda şöyle görünür: Bu tablonun nasıl şekillendirileceğini görmek için ilerleyelim. 2. Adım: “body” Elemanını Stillendirin gövde {yazı tipi ailesi: Verdana, Geneva, Tahoma, sans-serif; arka fon- renk : rgb ( 233 , 233 , 233 ) ; } öğesi, aşağıdaki CSS stil özellikleriyle uygulanır:
3. Adım: 'Altyazı' Öğesini Stillendirin altyazı {yazı tipi- boy : 25 piksel; metin- hizalamak : merkez; arka fon- renk : #1C6758; renk : Mısır püskülü; }
İşte yukarıda sağlanan kodun çıktısı: Adım 4: Tabloya Kenarlık Ekleyin Tabloya dolgu ve kenar boşluğu ile birlikte kenarlığı uygulayalım: tablo, inci, td {sınır : 2 piksel katı #1C6758; dolgu: 1 piksel 6 piksel; kenar boşluğu: otomatik; } Buraya:
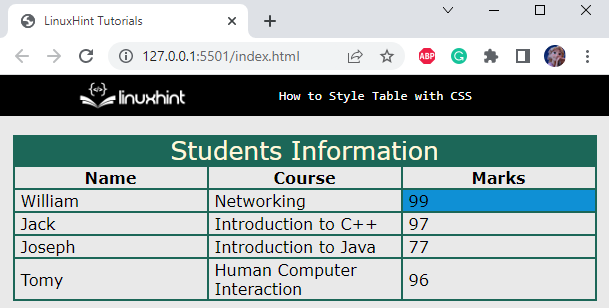
Çıktı Not : Tablo kenarlıkları arasında boşluk istemiyorsak border-collapse özelliğini kullanın. Adım 5: Tablodan Sınır Aralığını Daraltın Adım 6: Tablo Boyutunu Ayarlayın Genişlik : 160 piksel; } eklenen “ Genişlik elemanlı ” özelliği, tablo boyutunu buna göre otomatik olarak ayarlayacaktır::
| Stilleri belirli tablo hücresine de uygulayabiliriz. Onları tartışalım! Adım 7: Stile Özgü Tablo Hücreleri Şimdi, CSS dosyasındaki sınıf adını kullanarak hücreye erişin: .vurgulamak {arka fon- renk : #0f90d5; } “ .vurgulamak ”, öğesinin sınıf vurgusunu ifade eder. Bu eleman “ ile uygulanır. arka plan rengi ” özelliği, arka plandaki rengi belirtmek için.
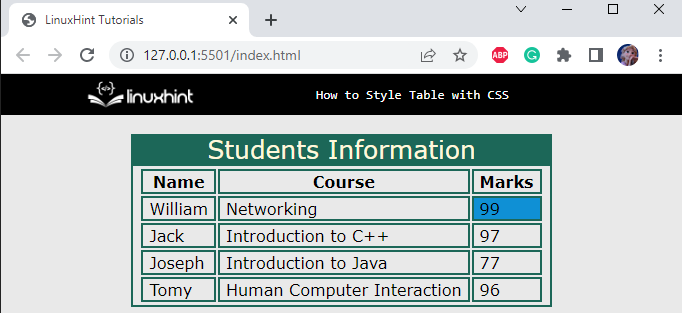
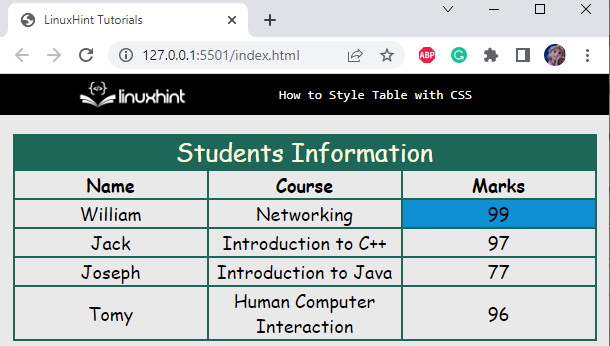
| Gördüğümüz gibi, belirtilen tablo hücresi başarıyla biçimlendirildi: 8. Adım: Yazı Tipi Ailesini ve Tablonun Boyutunu Ayarlayın masa {yazı tipi ailesi: el yazısı; yazı tipi- boy : 18 piksel; metin- hizalamak : merkez; } Tablo öğesine aşağıdaki CSS özellikleri uygulanır:
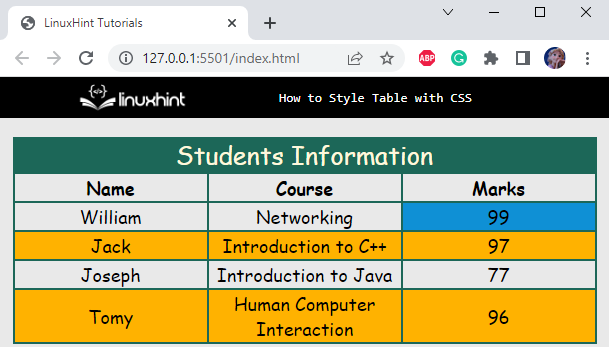
İşte çıktı: Adım 9: Sıradaki Renk Satırları tbody tr:nth-child ( hatta ) { arka fon- renk : #FFB200; } Buraya:
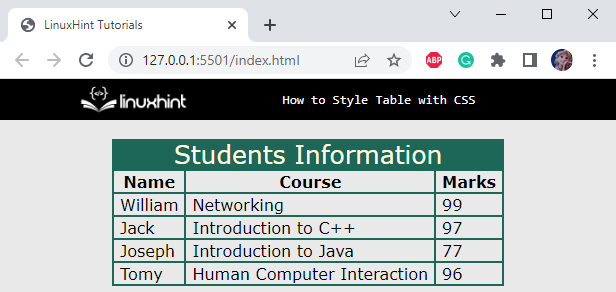
Arka plan renginin çift satırlara başarıyla uygulandığı gözlemlenebilir: Bu tamamen CSS ile tabloları tasarlamakla ilgiliydi. ÇözümTablolar, verileri düzenli tutmak için önemli bir araçtır. Tablo, HTML
|
|---|