“ Astro.js ”,“ adlı kendi dilini destekleyen modern, JavaScript tabanlı bir web geliştirme çerçevesidir. Astro ”. Bileşenleri, React.js gibi diğer ön uç geliştirme çerçevelerine benzer. Astro.js, geliştiricilere tüm JavaScript çerçeve kodlarını aynı başlık altında yazma olanağı sunar. Böylece geliştirici, her seferinde konfigürasyon sürecine girmeden aynı projede React, Tailwind, Angular, TypeScript, Vue vb. kodlama yapabilir.
Bu makalede Astro.js projesinin uygulanmasında yer alan kurulum ve yapılandırma adımları gösterilmiştir.
Astro.js Windows'a Nasıl Kurulur ve Yapılandırılır?
“Kurulumu Astro.js '' kullanılarak uygulanabilir. npm ”, “ ppmpm ', veya ' iplik ”, ancak prosedür aynı kalıyor. Ancak bu gösteride, ' npm ” Node Paket Yöneticisi kullanılacak. Astro.js çerçevesini Windows'a yüklemek için adım adım prosedür kılavuzunu inceleyelim.
Önkoşullar
Astro.js'yi Windows'a yerel olarak kurmak ve yapılandırmak için bazı önkoşulların yerine getirilmesi gerekir. Bunlar şunları içerir:
- “ js ” minimum sürümü olan “v16.12.0” gereklidir.
- Görsel Kod metin düzenleyicisi önerilir.
- Komut satırı istemini kullanmaya ilişkin temel bilgiler.
Adım 1: Kurulum İşlemini Başlatma
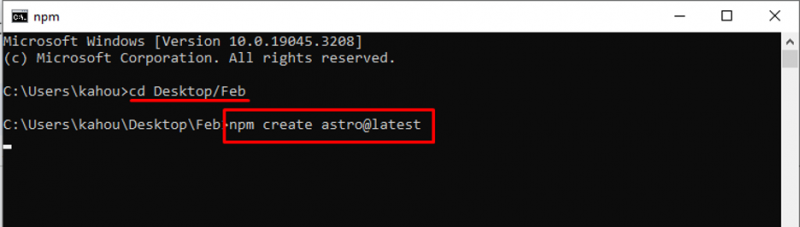
İlk önce Komut Satırı İstemini açın. Daha sonra Astro.js'yi kullanacağınız proje dizinine “ CD ' emretmek:
cd
Bundan sonra, “ npm astro@latest'i oluştur ' komutunu başlatmak için ' Astro.js ' Kurulum süreci:
npm astro@latest'i oluştur' 
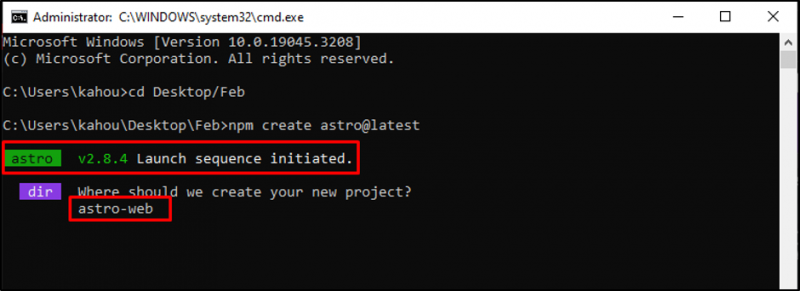
Adım 2: Projeye Ad Verme
Daha sonra, proje adı için önceden tanımlanmış bir değerle yanıt oluşturuldu. Burada projeyi yeniden adlandırmak veya akışına bırakmak size kalmış:

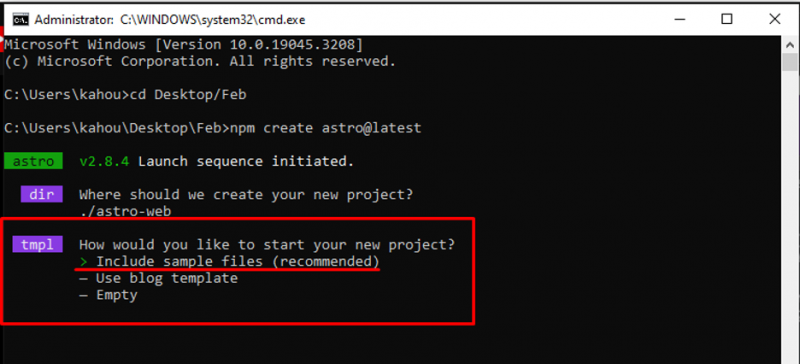
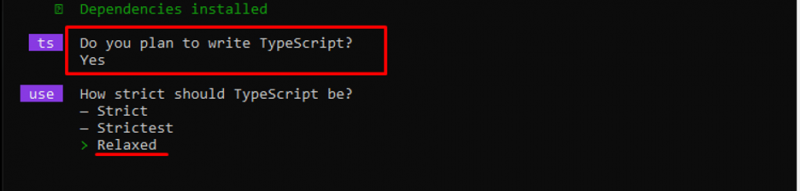
Adım 3: Proje Türünün Tanımlanması
Astor.js size, son geliştiriciler tarafından kolayca özelleştirilebilecek çok sayıda yerleşik şablon ve tema sunar. Burada nasıl bir proje geliştirmeyi planladığınıza dair başka bir yanıt geldi:

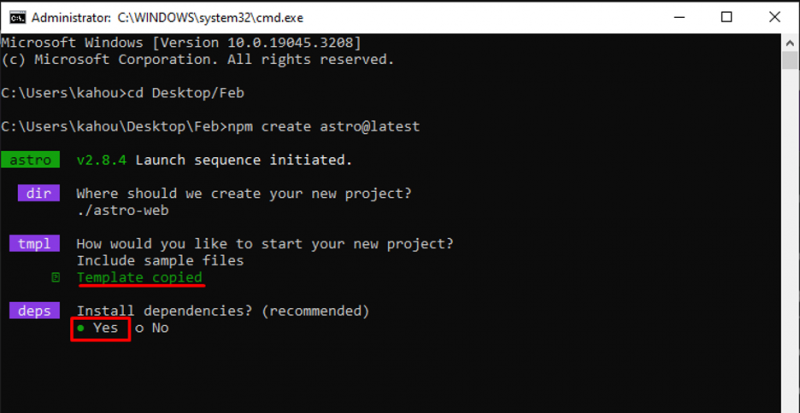
Adım 4: Bağımlılıkları Yükleme
Şimdi, yürütme akışını sorunsuz hale getirmek ve gereken her şeye sahip olduğunuzdan emin olmak için önerilen bağımlılıkları yükleyin:

Adım 5: TypeScript Ekleme
Astro.js dili yalnızca HTML, CSS ve JavaScript ile çalışır. Ancak diğer çerçeve modülleri içe aktarılabilir ancak ön uçta kodun yapısı HTML'ye benzer görünür. “ TypeScript ” ihtiyaca göre projede de devralınabilir:

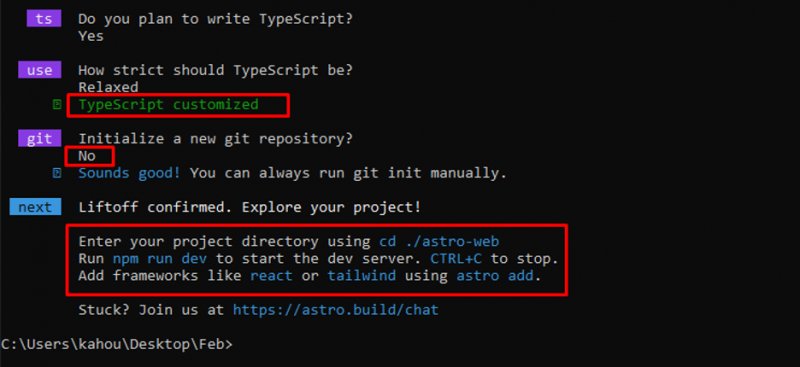
Adım 6: Astro.js'yi ayarlama
Tüm soruları yanıtladıktan sonra Astro.js, kullanıcının ihtiyacına göre özelleştirilmiş bir proje oluşturacak ve projenizi tarayıcı üzerinden nasıl çalıştıracağınız konusunda yönlendirme sağlayacaktır:

Adım 7: Astro.js Projesini Yürütme
Şimdi “ CD ”yeni oluşturulanın içine girme komutu” Astro.js ” dizini:
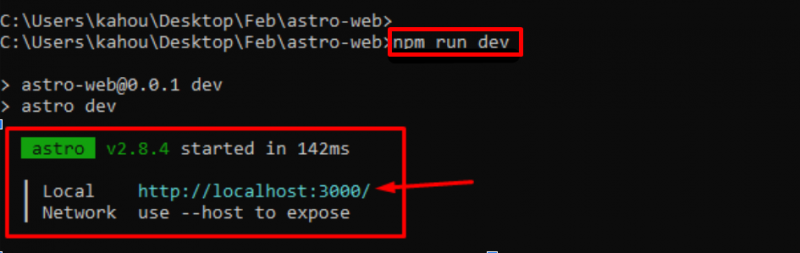
cdDaha sonra, “ npm çalıştırma geliştiricisi Projeyi aşağıda gösterildiği gibi yerel olarak başlatmak için ” komutu:
npm çalıştırma geliştiricisi 
Adım 8: Projeyi Tarayıcıda Açma
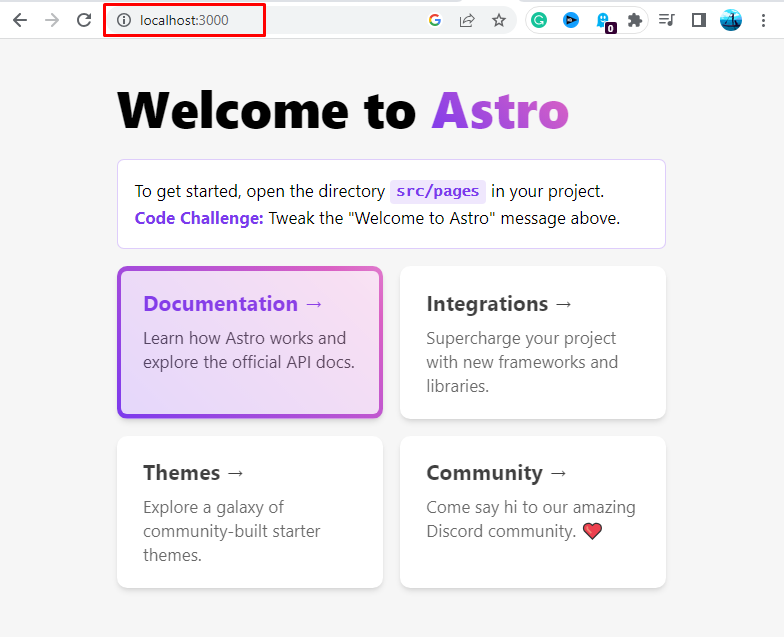
Şimdi tarayıcıyı başlatın ve “ yerel ana bilgisayar:3000 ” Projeyi yüklemek için URL:

Çıktı, kurulum işlemi sırasında yüklediğimiz önerilen veya şablon web sayfasını gösterir. Bunların hepsi Astro.js'yi Windows'a yüklemek ve yapılandırmakla ilgilidir.
Çözüm
Astro.js'yi kurmak için terminali açın ve proje dizinine gidin. Bundan sonra “ npm astro@latest'i oluştur Astro.js kurulum sihirbazını başlatmak için ” komutu. Daha sonra, her biri geliştiricilerin yapılandırmasına ve bunları gereksinimlere göre yanıtlamasına yardımcı olacak bir dizi yanıt oluşturulacak. Ardından, “ npm çalıştırma geliştiricisi ” komutunu verin ve “ yerel ana bilgisayar:3000 ” Astro projesini başlatmak için URL. Astro.js'yi Windows'a yüklemenin tüm prosedürü budur.