Bu gönderi, Pencerenin çalışmasını gösterir ' taşınmak() JavaScript'te ” yöntemi.
Pencere “moveTo()” Yöntemi nedir?
Pencere ' taşınmak() ” yöntemi, pencereyi yatay ve dikey koordinatlarını belirterek istenen konuma taşır. Oluşturulan veya açılan pencerenin, kullanıcının gereksinimlerine göre belirli bir konumda hareket etmesini sağlar.
Sözdizimi
pencere. taşınmak ( x, y )
Bu söz diziminde:
- X: Pencerenin yatay koordinatlarını piksel cinsinden temsil eder.
- Ve: Pencerenin dikey koordinatlarını piksel cinsinden belirtir.
Yukarıda tanımlanan pencereyi kullanalım “ taşınmak() ” yöntem sözdizimi pratik olarak.
Örnek: Bir Pencereyi Belirli Bir Konuma Taşımak için Window “moveTo()” Yöntemini Uygulama
Bu örnekte “ taşınmak () Oluşturulan pencereyi belirli bir konuma taşımak için ” yöntemi.
HTML Kodu
İlk olarak, belirtilen HTML kodunu gözden geçirin:
< h2 stili = 'yeşil renk;' > Pencere taşınmak ( ) Yöntem h2 >
< P > Oluşturulanı Taşı 'Yeni Pencere' pozisyona 700 X 200 : P >
< tıklama düğmesi = 'benimFunc()' > Taşınmak 'Yeni Pencere' düğme >
Yukarıdaki kod bloğunda:
- “ ” etiketi, “ kullanarak belirtilen metin renginde 2. seviye bir alt başlık oluşturur. stil ' bağlanmak.
- “ ” etiketi, belirtilen bir paragraf ifadesi ekler.
- “
” etiketi, “ ile bir düğme oluşturur. tıklamada ” düğmesine tıklandığında “myFunc()” işlevine erişen olay.
JavaScript Kodu
Şimdi, aşağıdaki JavaScript kodunu göz önünde bulundurun:
< senaryo >işlev myFunc ( ) {
pencerem var = pencere. açık ( '' , 'Yeni Pencere' , 'genişlik=400,yükseklik=300' ) ;
benim pencerem. belge . yazmak ( '
Bu pencerenin adı: '
+ benim pencerem. isim + '' ) ;benim pencerem. taşınmak ( 700 , 200 ) ;
}
senaryo >
Yukarıdaki kod parçacığında:
- “ adlı bir işlev tanımlayın. benimFunc() ”.
- Fonksiyon tanımında “ benim pencerem 'pencereyi kullanır' açık() adında yeni bir pencere oluşturan yöntem. Yeni pencere ” belirtilen boyutlara sahip, yani genişlik ve yükseklik.
- “ belge.yaz() ” yöntemi, bahsedilen paragrafı yeni oluşturulan pencereye yazmak ve ardından pencere adını döndürmek için “mywindow” değişkeni ile ilişkilendirilir. pencere.adı ' mülk.
- Son olarak, “ taşınmak() ” yöntemi, yeni oluşturulan pencereyi belirli bir konuma taşımak için sırasıyla istenen “yatay” ve “dikey” koordinatlarını bağımsız değişkenleri olarak belirtir.
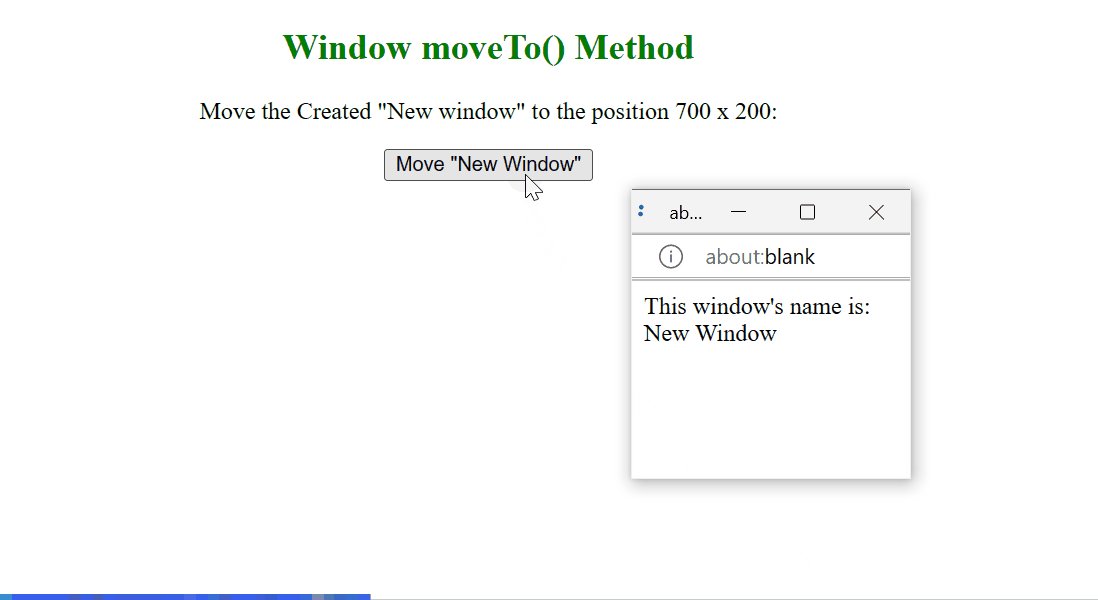
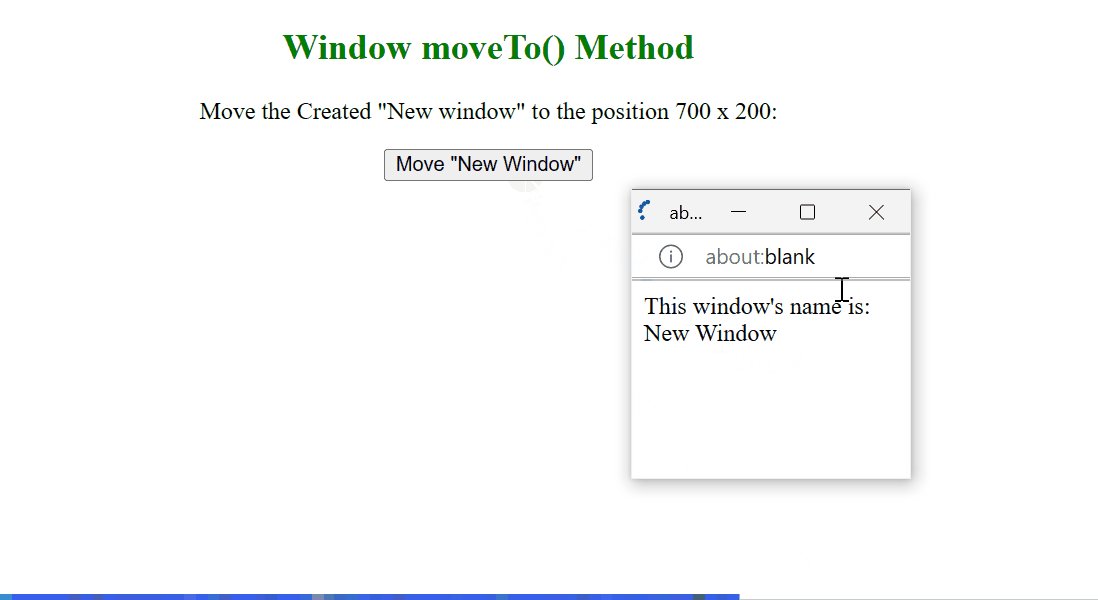
Çıktı

Bu çıktıda analiz edildiği gibi, yeni oluşturulan pencere 'Pencere' kullanılarak belirtilen konuma taşınır. taşınmak() ” düğmesine tıklandığında yöntem.
Çözüm
JavaScript Pencereyi sağlar ' taşınmak() ” yatay ve dikey koordinatları belirterek pencereyi belirli bir konuma taşıma yöntemi. Yeni pencerenin belirtilen herhangi bir konuma taşınmasına yardımcı olur. Ancak, yeni oluşturulan pencere “ kullanılarak açılabilir. pencere.open() ' yöntem. Bu gönderi, JavaScript'teki Window 'moveTo()' yöntemini açıklar.