- JavaScript'te splice() Yöntemini Kullanarak Diziden Öğeyi Kaldırma
- JavaScript'te filter() Yöntemini Kullanarak Öğeyi Diziden Kaldırma
Yöntem 1: JavaScript'te splice() Yöntemini Kullanarak Diziden Öğeyi Değere Göre Kaldırma
JavaScript'te yerleşik bir yöntem dizi.splice() öğeyi diziden çıkarmak için kullanılır. Yöntem, dizinden geçirilen öğe değerini kaldırarak yeni diziyi döndürür. Bu yöntemi kullanmanın amacı, dizideki öğeleri ekleyerek veya çıkararak dizinin üzerine yazmaktır. Sözdizimini tartışalım.
Sözdizimi
dizi. ekleme ( içinde , birde , öğeler )
Parametreler şu şekilde açıklanmaktadır:
- içinde: öğeyi kaldırmak için dizin numarasını belirtin.
- birde: kaldırılacak sayıyı temsil eder.
- öğeler: dizideki öğelerin eklenmesine bakın.
kod
const varış = [ { birde : 5 } , { birde : 10 } , { birde : on beş } ] ;
const idxObj = arr. bulIndex ( nesne => {
dönüş nesne. birde === 10 ;
} ) ;
arr. ekleme ( idxObj , 1 ) ;
konsol. kayıt ( varış ) ;
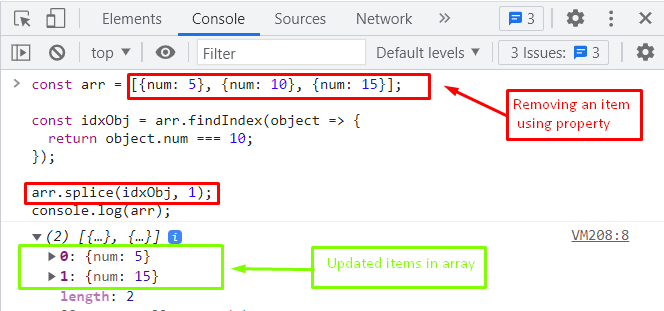
Kod, bir öğenin kaldırılmasını anlatır. birde değer şudur 10 . Bu kodda, dizi.splice() bir öğeyi geçerek çıkarmak için yöntem kullanılır. idxObj indeksinden varış dizi. Son olarak, yeni dizi kullanılarak görüntülenir. konsol.log() yöntem.
Çıktı

Çıktı, uzunluğu 2 olan yeni diziyi döndürür. Bu yeni dizide, değeri 10'a eşit olan öğe, dizi.splice() JavaScript'te yöntem.
Yöntem 2: JavaScript'te filter() Yöntemini Kullanarak Öğeyi Diziden Kaldırma
bu filtre() Belirtilen kriterlere göre bir diziyi filtrelemek için yöntem kullanılır. Bu yöntemde, kullanıcılar dizideki öğelerin kaldırılması için değer belirleyebilir. bu filtre() yöntem, dizideki mevcut öğeler üzerinde yinelenir. Dahası,
Sözdizimi
dizi. filtre ( işlev ( eğri , idx , varış ) , Bu değer )Parametrelerin açıklaması aşağıdaki gibidir.
- işlev: geri arama işlevini temsil eder.
- eğriVal: geçerli öğe değerini belirtir.
- idx: geçerli eleman indeksini ifade eder.
- varış: diziyi temsil eder.
Örnek
JavaScript'te değeri ileterek diziden bir öğeyi kaldırmak için bir örnek kullanılır.
kod
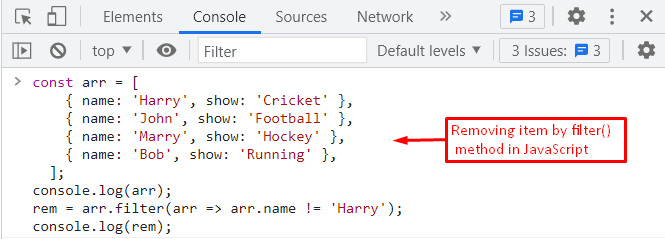
const varış = [{ isim : 'Harry' , göstermek : 'Kriket' } ,
{ isim : 'John' , göstermek : 'Futbol' } ,
{ isim : 'evlen' , göstermek : 'Hokey' } ,
{ isim : 'Bob' , göstermek : 'Koşma' } ,
] ;
konsol. kayıt ( varış ) ;
geri = arr. filtre ( varış => arr. isim != 'Harry' ) ;
konsol. kayıt ( geri ) ;
Kod aşağıda açıklanmıştır:
- Öncelikle bir dizi varış gibi farklı öğelerin saklanmasıyla oluşturulur. isimler ve göstermek .
- Bundan sonra, filtre() koşul geçirilerek yöntem kullanılır arr.name!='Harry' .
- Son olarak, konsol.log() Yeni diziyi görüntülemek için yöntem kullanılır.

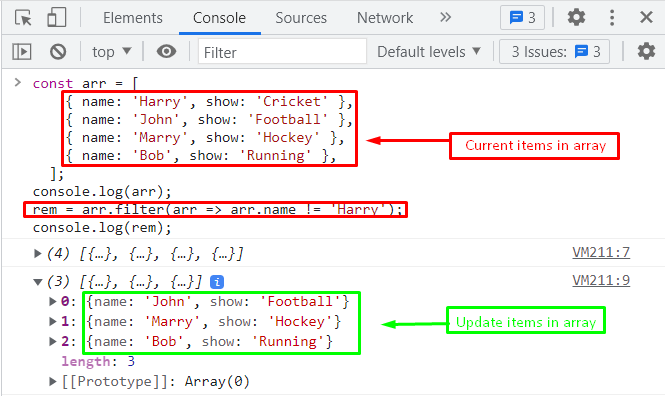
Çıktı

Kodun çıktısı, değeri ''e eşit olan belirli bir öğeyi kaldırarak yeni diziyi döndürür. Harry ”.
Çözüm
İki yerleşik yöntem dizi.splice() ve dizi.filtre() JavaScript'te bir diziden öğeleri kaldırmak için yöntemler kullanılır. İçinde dizi.splice() yönteminde, dizideki belirtilen bir öğenin kaldırılması için bir öğenin indeks değeri iletilir. bu dizi.filtre() Yöntem, koşulları uygulayarak mevcut diziyi filtrelemek için kullanılır. Bu yöntemlerin her ikisi de geliştiriciler ve kullanıcılar için zamandan ve emekten tasarruf etmek için birçok öğeyle uğraşmak için kullanışlıdır. Bu makalede, değerleri ileterek bir dizideki öğelerin nasıl kaldırılacağını öğrendiniz. JavaScript .