Belirli bir formu veya anketi doldurma sürecinde, seçilen seçeneğe yanıt olarak belirli bir cevabı veya bildirimi göstermenin gerekli olduğu durumlar vardır. Örneğin, çoktan seçmeli sorularla uğraşmak vb. Bu gibi durumlarda, JavaScript kullanarak etiket metnini değiştirmek, HTML formlarının erişilebilirliğini ve genel belge tasarımını iyileştirmede çok yardımcı olur.
JavaScript Kullanarak Etiket Metni Nasıl Değiştirilir?
JavaScript'te etiket metnini değiştirmek için aşağıdaki yaklaşımlar kullanılabilir:
-
- “ içHTML ' Emlak.
- “ iç metin ' Emlak.
- jSorgu ' Metin() ' ve ' html() ” yöntemleri.
Yaklaşım 1: innerHTML Özelliğini Kullanarak JavaScript'te Etiket Metnini Değiştirme
“ içHTML ” özelliği, bir öğenin iç HTML içeriğini döndürür. Bu özellik, belirli etiketi getirmek ve metnini yeni atanan bir metin değerine değiştirmek için kullanılabilir.
Sözdizimi
element.innerHTML
Yukarıdaki sözdiziminde:
-
- “ eleman ”, HTML içeriğini döndürmek için belirli özelliğin uygulanacağı öğeyi ifade eder.
Örnek
Belirtilen kavramı net bir şekilde açıklamak için aşağıdaki kod parçasını inceleyin:
< merkez >< gövde >
< etiket İD = 'lbl' > DOM etiket >
< br >< br >
< buton tıklamada = 'etiketMetin()' > Buraya tıklayın buton >
gövde > merkez >
-
- İlk olarak, “
” etiketi, “ etiket 'belirtilen' ile İD ' ve ' Metin ” değerler. - Bundan sonra, ekli bir düğme oluşturun “ tıklamada ” labelText() işlevini çağıran olay.
- İlk olarak, “
Şimdi, aşağıda verilen JavaScript kodunu izleyin:
işlev etiketMetin ( ) {İzin Vermek get = document.getElementById ( 'bl' )
get.innerHTML= 'Kısaltılmış ad Document Object Model'dir' ;
}
-
- Adlı bir fonksiyon tanımlayın. etiketMetin() ”.
- Tanımında, belirtilen “ kimliğine erişin. etiket ' kullanmak ' belge.getElementById() ' yöntem.
- Son olarak innerHTML özelliğini uygulayın ve yeni bir “ Metin ” erişilen etikete değer. Bu, düğme tıklandığında etiket metninin yeni bir metin değerine dönüştürülmesiyle sonuçlanacaktır.
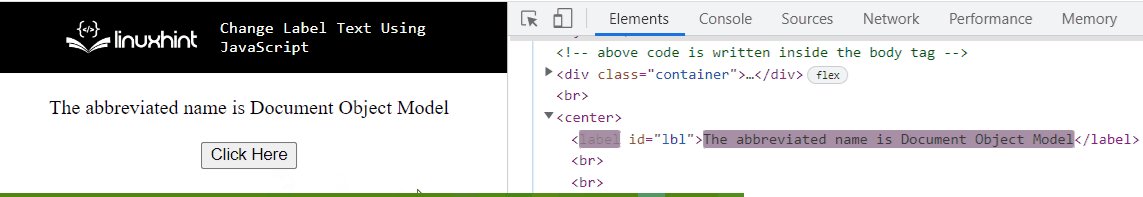
Çıktı

Yukarıdaki çıktıda, “ metin değerinin “ etiket ” hem DOM'da hem de kodda “ Elementler ' bölüm.
Yaklaşım 2: innerText Özelliğini Kullanarak JavaScript'te Etiket Metnini Değiştirme
“ iç metin ” özelliği, öğenin metin içeriğini döndürür. Bu özellik, giriş alanına girilen bir kullanıcı giriş değerini atanan etiketin metnine tahsis etmek için uygulanabilir.
Sözdizimi
element.innerText
Yukarıdaki sözdiziminde:
-
- “ eleman ”, metin içeriğini döndürmek için belirli özelliğin uygulanacağı öğeyi belirtir.
Örnek
Aşağıdaki örnek, belirtilen kavramı göstermektedir:
< merkez >< gövde >İsim girin: < giriş tip = 'Metin' İD = 'isim' değer = '' otomatik tamamlama = 'kapalı' >
< p >< giriş tip = 'buton' İD = 'bt' değer = 'Etiket Metnini Değiştir' tıklamada = 'etiketMetin()' > p >
< etiket İD = 'lbl' > N / A etiket >
gövde > merkez >
-
- İlk olarak, belirtilen ''e sahip bir giriş metin alanı tahsis edin. İD ”. “ hükümsüz ” buradaki değer, değerin kullanıcıdan alınacağını ve otomatik tamamlamanın “ olarak ayarlandığını gösterir. kapalı ” önerilen değerlerden kaçınacaktır.
- Bundan sonra, belirtilen ' etiketine sahip bir etiket ekleyin. İD ' ve ' Metin ' değer.
Şimdi JavaScript kod parçacığında aşağıdaki adımları gerçekleştirin:
işlev etiketMetin ( ) {İzin Vermek get = document.getElementById ( 'bl' ) ;
İzin Vermek isim = belge.getElementById ( 'isim' ) .değer;
get.innerText = isim;
}
-
- “ adlı bir işlev tanımlayın etiketMetin() ”. Tanımında, “kullanarak oluşturulan etikete erişin. belge.getElementById() ' yöntem.
- Benzer şekilde, belirtilen giriş metin alanına erişmek ve kullanıcı tarafından girilen değeri buradan almak için yukarıdaki adımı tekrarlayın.
- Son olarak, önceki adımdan kullanıcı tarafından girilen değeri, alınan etikete atayın. Bu, etiket metnini giriş metni alanına kullanıcı tarafından girilen değere değiştirecektir.
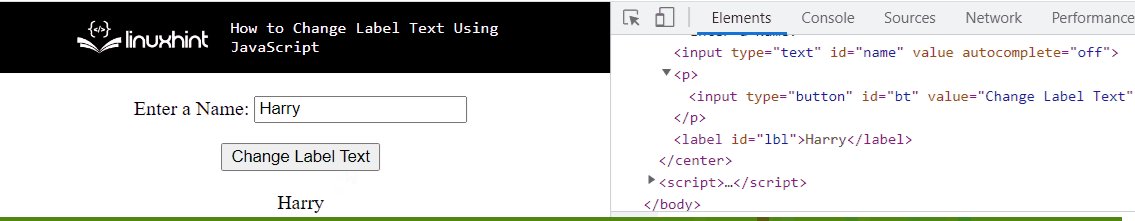
Çıktı

Yukarıdaki çıktıda, istenen şartın sağlandığı açıktır.
Yaklaşım 3: jQuery text() ve html() Yöntemlerini Kullanarak JavaScript'te Etiket Metnini Değiştirme
“ Metin() ” yöntemi, seçilen öğelerin metin içeriğini döndürür. “ html() ” yöntemi, seçilen öğelerin innerHTML içeriğini döndürür.
Sözdizimi
$ ( seçici ) .Metin ( )
Bu sözdiziminde:
-
- “ seçici ”, erişilen öğenin metin içeriğini gösterir.
Yukarıda verilen sözdiziminde:
-
- “ seçici ”, erişilen öğenin innerHTML'sini ifade eder.
Örnek
Bu örnek, belirtilen kavramı jQuery yöntemlerini kullanarak gösterecektir.
Aşağıda verilen kod parçasını inceleyin:
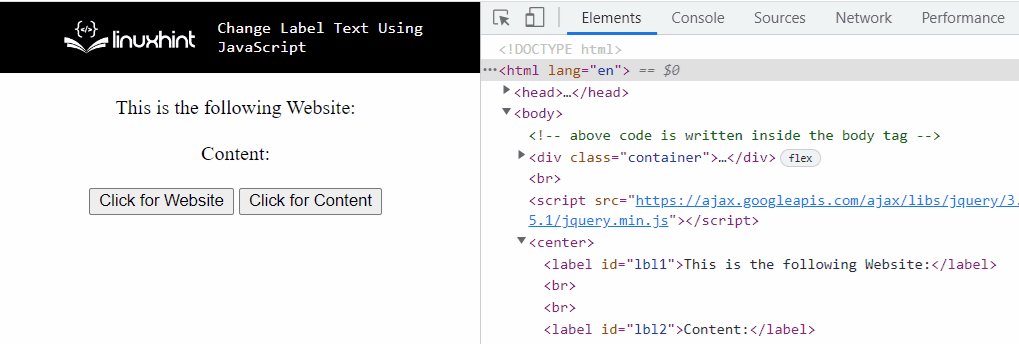
< senaryo kaynak = “https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js” > senaryo >< merkez >< gövde >
< etiket İD = 'lbl1' > Bu, aşağıdaki Web Sitesidir: etiket >
< br >< br >
< etiket İD = 'lbl2' > İçerik: etiket >
< br >< br >
< buton tıklamada = 'etiketMetin()' > Tıklamak için İnternet sitesi buton >
< buton tıklamada = 'etiketText2()' > Tıklamak için İçerik buton >
gövde > merkez >
-
- İlk olarak, ' jQuery yöntemlerini uygulamak için kütüphane.
- Bundan sonra, “
” etiketi, belirtilen “ ile iki farklı etiket içerir İD ” ve her birine karşı metin değeri. - Ayrıca, oluşturulan etiketlerin her birine ayrı düğmeler atayın. Her iki düğme de ekli bir “ tıklamada ” iki farklı belirtilen işlevi çağıran olay.
Şimdi aşağıdaki JavaScript kod satırlarını inceleyin:
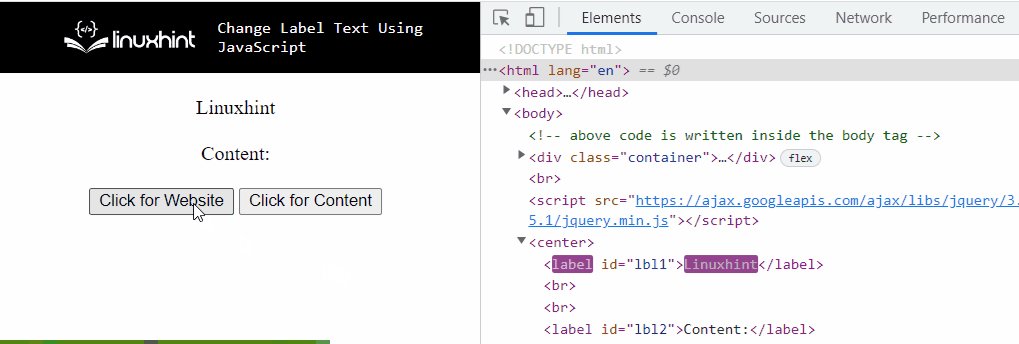
işlev etiketMetin ( ) {$ ( '#lbl1' ) .Metin ( 'Linux' )
}
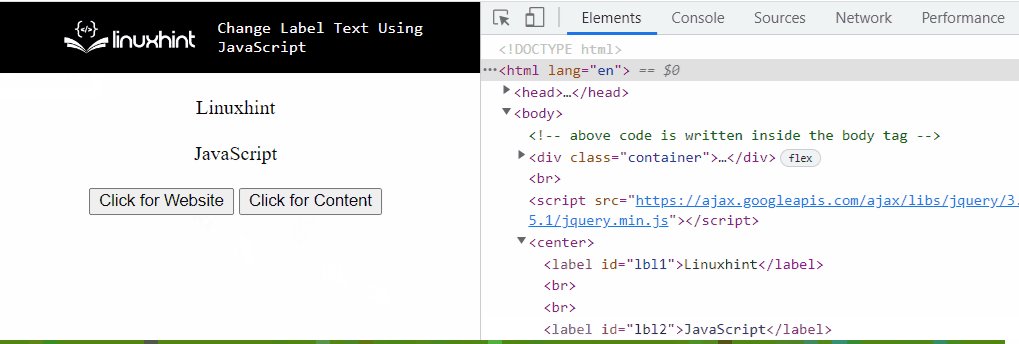
işlev etiketMetin2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- İlk adımda, “ adlı bir işlev tanımlayın. etiketMetin() ”.
- Tanımında, etikete getirilen ' İD ” ve “uygulayın” Metin() ” yöntemidir. Bu, etiketin metin değerinin parametresinde belirtilen değere değiştirilmesine neden olacaktır.
- Benzer şekilde, “ adlı bir işlev tanımlayın. etiketMetin2() ”.
- Burada, benzer şekilde, etikete erişmek için yukarıda tartışılan adımı tekrarlayın. Bu durumda, ' html() ' yöntem. Bu yöntem de aynı şekilde çalışacak ve belirtilen metin değerini döndürerek etiket metnini değiştirecektir.
Çıktı

Yukarıdaki çıktıda, Document Object Model (DOM) üzerindeki etiketin ilk dönüştürülmüş metin değeri jQuery'ye karşılık gelir. Metin() ” yöntemi ve diğeri ise “ html() ' yöntem.
JavaScript kullanarak etiket metnini değiştirme yaklaşımlarını derledik.
Çözüm
“ içHTML 'mülk,' iç metin ” özelliği veya jQuery'nin “ Metin() ' ve ' html() JavaScript kullanarak etiket metnini değiştirmek için ” yöntemleri kullanılabilir. innerHTML özelliği, belirli etiketi almak ve metin içeriğini yeni atanan bir metin değeriyle değiştirmek için uygulanabilir. innerText özelliği, erişilen etikete yeni bir metin değeri tahsis etmek ve böylece onu değiştirmek için uygulanabilir. jQuery yaklaşımı, etiketin metin değerini, iki farklı tahsis edilmiş metin değeri şeklinde aynı sonuca yol açan iki yönteminin yardımıyla dönüştürmek için kullanılabilir. Bu yazı, JavaScript kullanarak etiket metnini değiştirme tekniklerini gösterdi.