Bu gönderi, JavaScript kodunu görünüm kaynağında gizleme sürecini açıklayacaktır.
JavaScript Kodu Görünüm Kaynağında Nasıl Gizlenir?
İlk olarak, JavaScript kodunu görünüm kaynağında gizlemek için, geliştirici aracında görünüm kaynağının nasıl açılacağını öğrenin. Web sayfasında, görüntüleme kaynağını açmanın ve ilgili kodu görmenin birkaç yolu vardır.
Birinci yol “ sağ tık ” sayfasında ve “ Sayfa kaynağını göster ” seçeneği bir “ içerik menüsü ” veya kısayol tuşunu kullanın “ Ctrl+U ”:

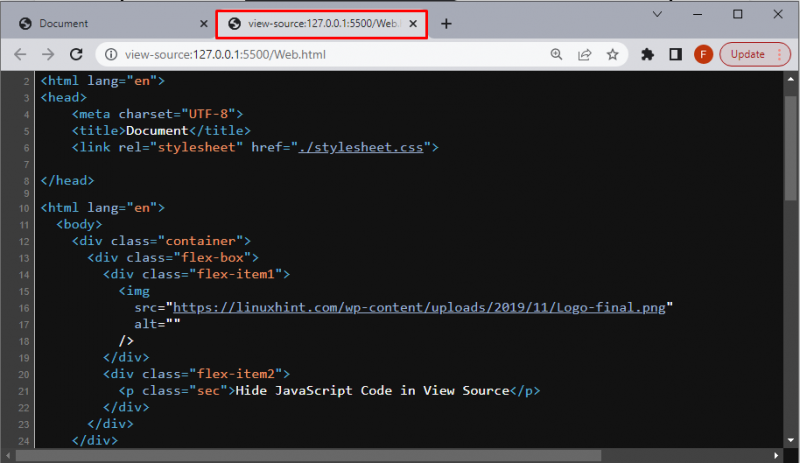
Sayfanın tam teşekküllü kaynak kodunu aşağıda gösterildiği gibi yeni bir sekmede gösterecektir:

İkinci yol ise “ sağ tık ” sayfasında ve “ İncelemek ” seçeneğinden bir “ içerik menüsü ” veya kısayol tuşlarını kullanın “ F12 ', ve ' Ctrl+Shift+I ”.

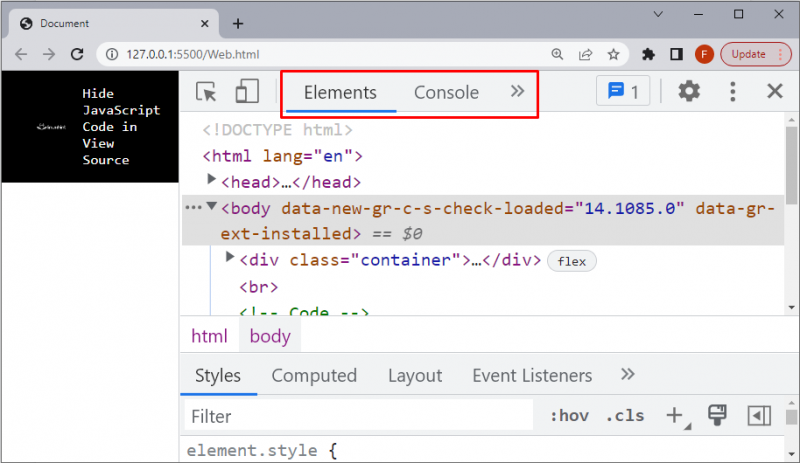
“tıklarken İncelemek ” seçeneğini seçtiğinizde, kullanıcının kodu görebileceği seçeneklerle birlikte aşağıdaki pencere açılacaktır.

Bir web sayfasında sağ tıklama ve kısayol tuşlarının “ Sayfa kaynağını göster ' seçenek.
Bir web sayfasında sağ tıklamayı önlemek için aşağıdaki kod satırlarını kullanın:
belge. addEventListener ( 'bağlam menüsü' , ( ve ) => {ve. varsayılan önleme ( ) ;
} , yanlış ) ;
Yukarıdaki kod parçacığı:
- İlk olarak, “ addEventListener() ” yöntemi, “ referansını ileterek bağlam Menüsü ”.
- Ardından, “ önDefault() ” yöntemi ve ayarlayın “ yanlış ”, yani varsayılan sağ tıklama olayını/seçeneğini durdurur.
Aşağıdaki kod parçacığı, “ dahil olmak üzere kısayol tuşunu engeller. Ctrl+Shift+I ”, “ Ctrl+U ' ve ' F12 ”:
belge. addEventListener ( 'tuş aşağı' , ( ve ) => {eğer ( ve. ctrlKey || ve. Anahtar kod == 123 ) {
ve. yayılmayı durdur ( ) ;
ve. varsayılan önleme ( ) ;
}
} ) ;
Çıktı

Yukarıdaki GIF, ' sırasında herhangi bir işlem yapılmadığını gösterir. sağ tık ” veya kısayol tuşları:
Şimdi, kullanıcı aşağıdaki seçeneği kullanırsa kaynak kodunun nasıl gizleneceğini görelim.

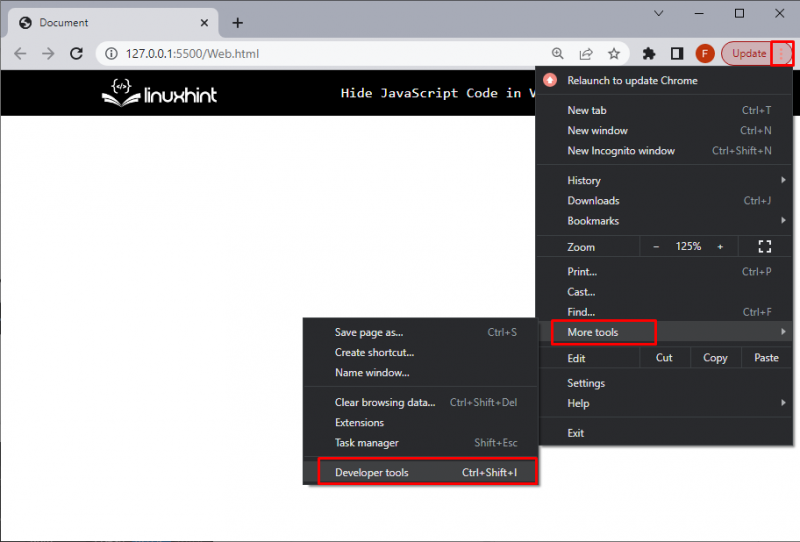
Yukarıdaki snippet, açmanın başka bir yolunu gösteriyor ' Geliştirici Araçları ” sağ tıklama ve kısayol tuşları dışında.
JavaScript kodunu bu seçenekten gizlemek için verilen adımları kullanın:
1. Adım: JavaScript Kodu
Sayfanın işlevselliğiyle ilgili JavaScript kodu için bir JavaScript dosyası oluşturun. Burada “adlı bir JavaScript dosyası oluşturduk. JSfile.js , tüm JavaScript kodunun yerleştirileceği yer:
2. Adım: JavaScript Kodunu Gizle
Şimdi, bu kod satırlarını takip ederek JavaScript dosyasını gizleyin.
scriptElement. tip = 'metin/javascript' ;
scriptElement. kaynak = 'JSfile.js' ;
belge. gövde . eklemeChild ( komut dosyası öğesi ) ;
Yukarıdaki kod parçacığında:
- “ Kullanarak yeni bir komut dosyası öğesi oluşturun. öğe oluştur() ' yöntem.
- JavaScript kod dosyasını ekleyin ' JSfile.js ”, yeni oluşturulan komut dosyası öğesinde bir alt öğe olarak “ eklemeChild() ' yöntem.
Çıktı

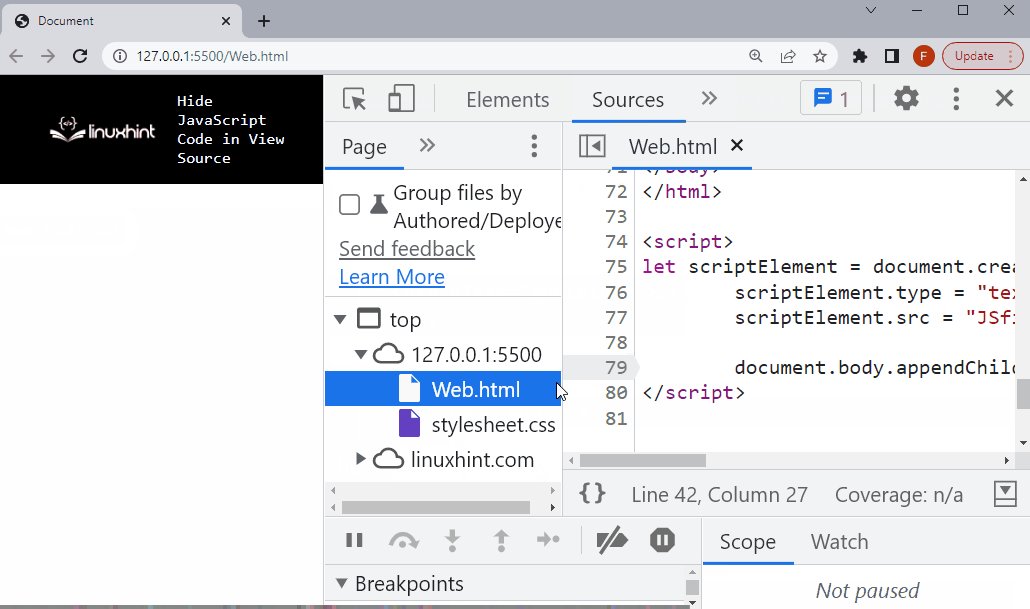
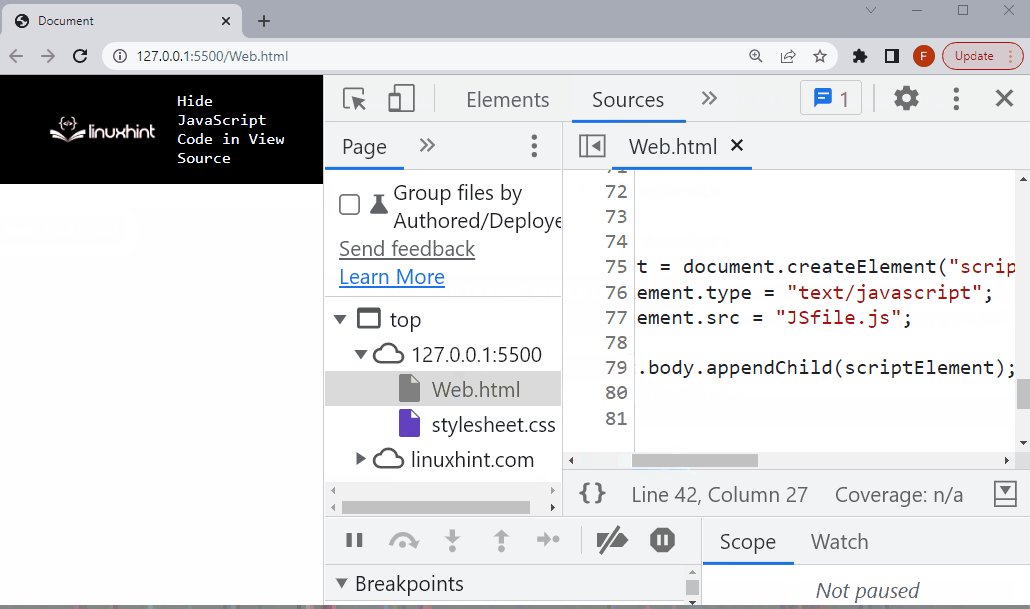
Yukarıdaki GIF, kenar çubuğunda “ Kaynak ” sekmesini açtıktan sonra “ Geliştirici Aracı ”, “ yok JS dosyası.js ”, çünkü artık script öğesinin bir alt öğesidir.
Çözüm
Görünüm kaynağında JavaScript kodunu gizlemek için, ' gibi kısayol tuşlarını devre dışı bırakın. Ctrl+Shift+I ”, “ Ctrl+U ' ve ' F12 ” kaynak kodunu görüntülemek için geliştiricinin araçlarını ve web sayfasında sağ tıklama bağlam menüsünü açmak için kullanılır. Veya JavaScript kod dosyasını başka bir komut dosyası etiketinde saklayın. Bu gönderi, JavaScript kodunu görünüm kaynağında gizleme sürecini açıklar.