Bu makale, pratik uygulama ile birlikte HTML'de giriş tipi = “tarih” kullanımını göstermektedir.
HTML'de input type=”date” nasıl kullanılır?
“input type='data'”, sağlık hizmetleri siteleri, havayolu rezervasyon siteleri, e-ticaret siteleri, sosyal ağ siteleri vb. gibi çeşitli web sitelerinde kullanılabilir. Tarih seçicinin sözdizimi aşağıda belirtilmiştir:
< giriş tip = 'tarih' İD = '' isim = '' >
Yukarıdaki kod parçacıklarında kullanılan öznitelikler şunlardır:
- İlk önce ' tip ” özniteliği, giriş alanının, kullanıcının herhangi bir tarihi seçebileceği bir tarih seçici işlevi görmesini sağlar.
- Sonra, “ İD ” niteliği, o öğenin benzersizliğini tanımlar. Bunu kullanarak öğe seçilebilir ve JavaScript işlevselliğini uygulayabilir.
- Bundan sonra “ isim ” niteliği, o öğenin adını belirtir. Seçilen öğenin değerini almak için doğrulama sürecinde yardım sağlar.
Anlama düzeyini artırmak için farklı örnekler üzerinden gidelim:
Örnek 1: HTML'de type= “date” kullanma
HTML dosyasında bir “
< biçim >
< etiket için = 'katılma tarihi' > Katılma Tarihinizi Seçin: < / etiket >
< giriş tip = 'tarih' İD = 'katılma tarihi' isim = 'katılma tarihi' >
< / biçim >
Yukarıdaki kod parçacığında:
- İlk önce '
Kukla verilerin yerleştirildiği etiket kullanılır ve “değeri” katılım tarihi ”, “ için ' bağlanmak. - Sonra, “
” etiketi “ değeriyle kullanılır. tarih ” onun “ tip ' bağlanmak. - Bundan sonra, “değerini ayarlayın. katılım tarihi ” “a İD ' bağlanmak. Ayrıca, “ değerini ayarlayın. isim ” ihtiyaca göre nitelik.
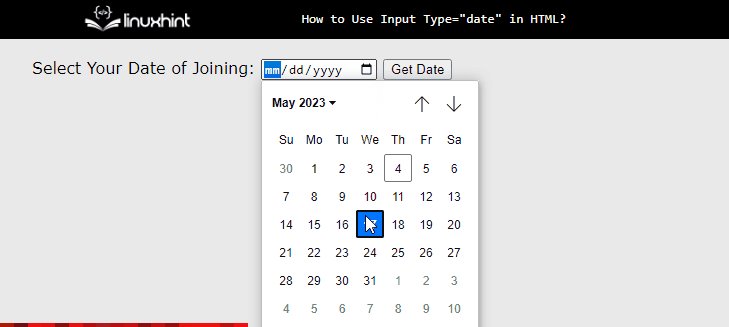
Yukarıdaki kod parçacığının yürütülmesinden sonra, web sayfası şöyle görünür:

Yukarıdaki gif, tarih seçicinin HTML'de input type= “data” kullanılarak oluşturulduğunu göstermektedir.
Örnek 2: JavaScript Kullanarak Tarihi Yeniden Deneme
Verileri almak için, kullanıcılar JavaScript işlevlerini kullanabilir. Daha iyi anlamak için aşağıdaki kod bloğunu ziyaret edin:
< düğme tıklamada = 'almaTarihi()' >Tarih Al< / düğme >< senaryo tip = 'metin/javascript' >
işlev almaTarihi ( ) {
tarih girişiydi = Document.getElementById ( 'katılma tarihi' ) ;
var seçilenTarih = tarihGirişi. değer ;
uyarı ( 'Seçilen tarih: ' + seçilenTarih ) ;
}
< / senaryo >
Yukarıdaki kod parçacığında:
- İlk önce ' geri almaTarihi() ” fonksiyonu “ içinde oluşturulur.
' etiket. - Ardından, kimliği ' olan HTML öğesinin referansı katılım tarihi ” ve “adlı yeni bir değişkende saklanır. tarihGirişi ”.
- Ardından, “ değer Seçilen HTML öğesinin değerini almak için özelliği. Ayrıca, “ adlı yeni bir değişkende saklayın. seçiliTarih ”.
- Sonunda, değeri “ kullanarak görüntüleyin. uyarı() ' yöntem.
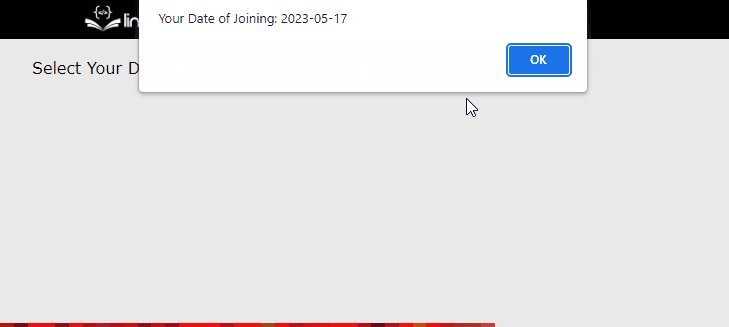
Yukarıdaki kod parçacığının yürütülmesinden sonra, web sayfası şöyle görünür:

Çıktı, seçilen tarihin uyarı kutusunda görüntülendiğini gösterir.
Çözüm
HTML'de tarih seçici oluşturmak için type=”date” girdisi kullanılır. “ ayarlayarak tip ' özniteliği '