Bu gönderi, ES6'daki Array.findIndex() yöntemini tartışacaktır.
ES6'da Array.findIndex() nedir?
Array.findIndex(), ES6'da tanıtılan bir JavaScript yöntemidir. Belirtilen koşula göre beklentileri karşılayan bir ilk dizi öğesinin dizinini döndürmek için kullanılır. Orijinal diziyi etkilemez. Öte yandan, dizide herhangi bir öğe yoksa, değeri negatif biçimde döndürür. Ancak, değer yoksa, bu yöntem dizi öğesinin işlevlerini yürütemez.
ES6'da Array.findIndex() Yöntemi Nasıl Kullanılır?
ES6'da array.findIndex() işlevini kullanmak için sağlanan sözdizimini deneyin:
sıralamak. findIndex ( işlev ( akımDeğeri, indeks, dizi ) , Bu değer )
Burada:
- “ Mevcut değer ” dizide bulunacak değeri belirler.
- “ dizin Dizi indeksini belirlemek için kullanılır.
- “ varış ” diziyi tanımlamak için kullanılır.
- “ Bu değer ', işlevin '' olarak kullanılacak işleve giden isteğe bağlı bir değerdir. Bu ' değer.
Örnek 1: Array.findIndex()'i Sayısal Değerlerle Kullanma
Array.findIndex() öğesini sayısal değerlerle kullanmak için, listelenen talimatları deneyin:
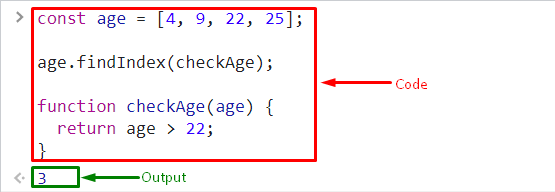
- Sabiti belirli bir adla bildirin ve başlatın ve değeri bir dizide sayısal biçimde atayın.
- Ardından, “ findIndex() ” Belirtilen parametreye göre dizini bulan yöntem:
yaş. findIndex ( yaş kontrolü ) ;
Ardından, “ tanımlayın yaşını kontrol et() ” işlevini kullanın ve “ geri dönmek ” ifadesi, koşulun çıktısını döndürmek için:
işlev kontrolüYaş ( yaş ) {geri dönmek yaş > 22 ;
}
İşlev döndürüldü ' 3 değerin 'den büyük olduğunu gösterir' 22 ” dizisinin üçüncü dizininde bulundu:

Örnek 2: Array.findIndex()'i Metin Değerleriyle Kullanma
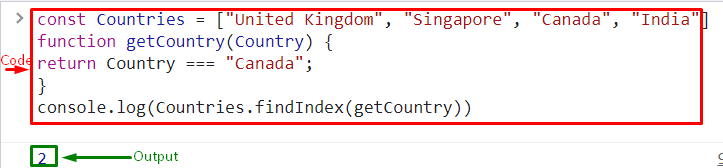
“ dizi.findIndex() ” yöntemi, bir dizideki metin değerleri ile de kullanılabilir. Bunu yapmak için sabiti belirli bir adla tanımlayın ve değeri bir dizide atayın:
sabit Ülkeler = [ 'Birleşik Krallık' , 'Singapur' , 'Kanada' , 'Hindistan' ]Ardından, 'adıyla bir işlev tanımlayın. getCountry() ”. Ardından, “ geri dönmek ”ülkenin değerini gösteren ifade” Kanada ”:
ülke al işlevi ( Ülke ) {geri dönmek Ülke === 'Kanada' ;
}
Son olarak, “ çalıştırın konsol.log() Konsolda çıktıyı görüntülemek için ” yöntemi. Bunu yapmak için findIndex() yöntemini çağırın ve ' ülke al ” parametre olarak:
konsol. kayıt ( Ülkeler. findIndex ( ülke al ) ) 
Hepsi ES6'da array.findIndex() yöntemini kullanmakla ilgili.
Çözüm
Array.findIndex(), ES6'da tanıtılan bir JavaScript yöntemidir. Belirtilen koşula göre doğru olarak değerlendirilen bir ilk dizi öğesinin dizinini döndürmek için kullanılır. Bir dizideki sayısal ve metin veri kümelerinin dizin değerini bulmak için de bu yöntemi çağırabilirsiniz. Bu öğretici, Array.findIndex() JavaScript yönteminin kullanımını göstermiştir.