Bu kılavuz, JavaScript'teki 'onchange' olayının amacını ve işleyişini gösterecektir.
JavaScript'te “onchange” Olayı Nasıl Kullanılır?
“ onchange ” olayı, belirtilen HTML öğesinin değeri değiştirildiğinde etkinleşir. Bu olay tetiklendiğinde, ilişkili JavaScript işlevi, belirli görevi gerçekleştirmek için yürütülür.
Sözdizimi
nesne. onchange = işlev ( ) { myScript } ;
Yukarıdaki sözdiziminde:
- eleman: Belirli HTML öğesini belirtir.
- işlev(): Olay tetikleyicisi üzerine çağrılacak tanımlanmış işlevi temsil eder.
- myScript: 'Onchange' olayı gerçekleştiğinde belirli görevi gerçekleştirmek için JavaScript işlev tanımına atıfta bulunur.
Sözdizimi(“addEventListener()” Yöntemiyle)
nesne. addEventListener ( 'değiştirmek' , myScript ) ;
Yukarıdaki sözdiziminde, “ addEventListener() ” yöntemi, “ onchange ” olayı, çeşitli görevleri gerçekleştirmek için JavaScript işlevini yürütmek için kullanılır.
Örnek 1: Temel Sözdizimini Kullanarak Seçilen Değeri Görüntülemek için 'onchange' Olayını Uygulama
Bu senaryoda, değiştirilen seçenek değerini görüntülemek ve karşılık gelen JavaScript işlevini çağırmak için bir 'onchange' olayı bir seçenekler listesiyle ilişkilendirilir.
HTML Kodu
Aşağıdaki HTML koduna bir göz atın:
< h2 > onchange Etkinlik JavaScript'te h2 >< P > Listeden başka bir dil seçin. P >
< kimlik seç = 'demo' onchange = 'Örnek()' >
< Opsiyon değeri = 'HTML' > HTML seçenek >
< Opsiyon değeri = 'CSS' > CSS seçenek >
< Opsiyon değeri = 'JavaScript' > JavaScript seçenek >
seçme >
< p kimliği = 'P1' > P >
Yukarıdaki kodda:
- İlk olarak, “ kullanarak bir alt başlık tanımlayın. ' etiket.
- Ardından, belirtilen ifadeyle bir paragraf ekleyin.
- Bundan sonra “
” etiketi, atanmış bir kimliğe sahip bir açılır liste oluşturur” gösteri ' ve ' onchange 'olay, işleve yönlendirir' Örnek() ', sırasıyla. - “
- Son olarak, 'id' kimliğine sahip boş bir paragraf oluşturulur. P1 ” seçenek listesinden seçilen/değiştirilen değeri görüntülemek için.
JavaScript Kodu
Şimdi, aşağıdaki JavaScript koduna genel bakış:
< senaryo >işlev Örneği ( ) {
Neresi = belge. getElementById ( 'demo' ) . değer ;
belge. getElementById ( 'P1' ) . içHTML = 'Seçili Seçenek: ' + T ;
}
senaryo >
Yukarıdaki kod bloğunda:
- Her şeyden önce, “adlı bir işlev bildirin. Örnek() ”.
- Tanımında, “ getElementById() Seçenekler listesinden seçilen seçeneğin değerine erişmek için ' yöntemi ' değer ' mülk.
- Son olarak, “ kullanarak değeri görüntüleyin. içHTML ' mülk.
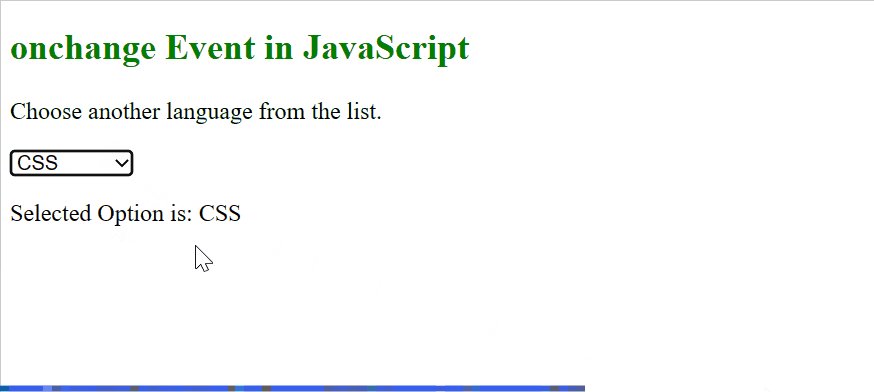
Çıktı

Çıktıda görüldüğü gibi, açılır menüden bir seçenek seçildiğinde “onchange” olayı ilgili işlevi tetikler ve çağırır.
Örnek 2: “addEventListener()” Yöntem Sözdizimini Kullanarak Giriş Alanı Metnini Büyük Harfle Değiştirmek için “onchange” Olayını Uygulama
Bu örnek, “addEventListener()” yönteminin yardımıyla giriş metni alanını “Büyük Harf” olarak değiştirerek çalışan “onchange” olayını açıklamaktadır.
HTML Kodu
İlk olarak, aşağıda sağlanan HTML kodunu gözden geçirin:
< h2 > onchange Etkinlik JavaScript'te h2 >İsim : < giriş tipi = 'metin' İD = 'demo' >
< düğme > Göndermek düğme >
Yukarıdaki HTML kodunda:
- “ aracılığıyla 2. seviyenin bir alt başlığını tanımlayın. ' etiket.
- Ardından, bir “ekleyin
' etiketin yanındaki alan ' İsim ', içerik türü ' metin ” ve ilişkili kimlik “ gösteri ', sırasıyla. - Son olarak, “ kullanarak bir düğme ekleyin.
' etiket.
JavaScript Kodu
Ardından, aşağıdaki JavaScript koduna bakın:
< senaryo >belge. getElementById ( 'demo' ) . addEventListener ( 'değiştirmek' , Örnek ) ;
işlev Örneği ( ) {
Neresi = belge. getElementById ( 'demo' ) ;
T. değer = T. değer . Büyük Harfe ( ) ;
}
senaryo >
Bu kod bloğunda:
- İlk önce ' Document.getElementById() ” yöntemi, “ değiştirmek ” kimliğine sahip giriş metin alanının değerinin değiştirilmesine neden olacak olay” gösteri ” düğmesine tıklandığında.
- Ardından, 'demo' giriş metin alanına erişmek için 'document.getElementById()' yöntemini kullanan ve ardından değerini 'Büyük Harf' olarak değiştiren 'Sample()' işlevi tanımlanır. Büyük Harf() ' yöntem.
Çıktı

Görüldüğü gibi, giriş metni butona tıklandığında Büyük Harfe dönüştürülmüştür.
Çözüm
JavaScript, yaygın olarak kullanılan ' onchange ” belirli bir öğenin değerinin durumu değişir değişmez tetiklenen olay. şuna benzer: ' girişte ” olayı, ancak değer değiştikçe “oninput” anında gerçekleşirken, “onchange” olayı, olayın değeri odağı kaybettiğinde tetiklenir. Bu kılavuz, JavaScript'te 'onchange' olayının amacını, işleyişini ve kullanımını gösterdi.