Bu öğretici, HTML tablo verilerini JavaScript kullanarak Excel'e aktarma sürecini tanımlayacaktır.
JavaScript Kullanarak HTML Tablosunu Excel'e Aktarma?
Bir tabloyu bir HTML'den bir excel elektronik tablosuna aktarmak için JavaScript Kitaplığı'nı kullanın ' SayfaJS ”. Web tarayıcılarında çalışırken elektronik tabloları okumak, düzenlemek ve dışa aktarmak için özellikler sağlar.
Aşağıdaki kaynağı ekleyin ' SayfaJS JavaScript Kitaplığı
< komut dosyası türü = 'metin/javascript' kaynak = 'https://unpkg.com/ [e-posta korumalı] /dist/xlsx.full.min.js' > senaryo >
Bir e-tablodaki verileri içeren bir HTML tablosunu dışa aktarmak için bir örnek deneyelim.
Örnek
İlk olarak, kullanarak HTML dosyasında bir tablo oluşturun.
< tablo kimliği = 'tblToExcl' sınır = 'iki' >
< baş belası >
< inci > İD inci >
< inci > İsim inci >
< inci > Seviye inci >
< inci > Rulo# inci >
< inci > Yaş inci >
baş belası >
< iki vücut >
< tr >
< td > 1 td >
< td > John td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
tr >
< tr >
< td > iki td >
< td > Rohnda td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
tr >
< tr >
< td > 3 td >
< td > stefan td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
tr >
iki vücut >
masa >
Ardından, “ ekleyerek bir düğme oluşturun. tıklamada ' tetikleyecek olay ' htmlTableToExcel() Tabloyu bir Excel sayfasına aktarmak için ” işlevi:
< düğme kimliği = 'buton' tıklamada = 'htmlTableToExcel('xlsx')' > HTML Tablosunu EXCEL'e Aktar buton >Çıktı, verileri içeren tabloyu gösterir:

Veri tablosunu bir sayfaya dışa aktarmak için JavaScript kodu aşağıdaki gibidir:
işlev htmlTableToExcel ( tip ) {öyleydi veri = belge. getElementById ( 'tblToExcl' ) ;
öyleydi excelDosyası = XLSX. araçlar . tablo_to_book ( veri , { çarşaf : 'sayfa1' } ) ;
XLSX. yazmak ( excelDosyası , { kitapTürü : tip , kitapSST : doğru , tip : 'base64' } ) ;
XLSX. dosya yaz ( excelDosyası , 'ExportedFile:HTMLTableToExcel' + tip ) ;
}
Yukarıdaki JavaScript kodu, tabloyu excel sayfasına aktarmak için verilen adımları izler:
- Bir işlev tanımlayın ' htmlTableToExcel() ' içinde
etiketini veya JavaScript dosyasını “ tip ” parametresi olarak. - Ardından, kimliğini kullanarak tabloyu getirin ' tblToExcl '' yardımıyla getElementById() ' yöntem.
- “” öğesini çağırarak tabloyu bir sayfaya dönüştürün. tablo_to_book() ' yöntem.
- Tablo verilerini excel sayfasına yazın ve dosyanın adını ayarlayın.
Düğmeye tıkladıktan sonra, sayfa indirilecektir.

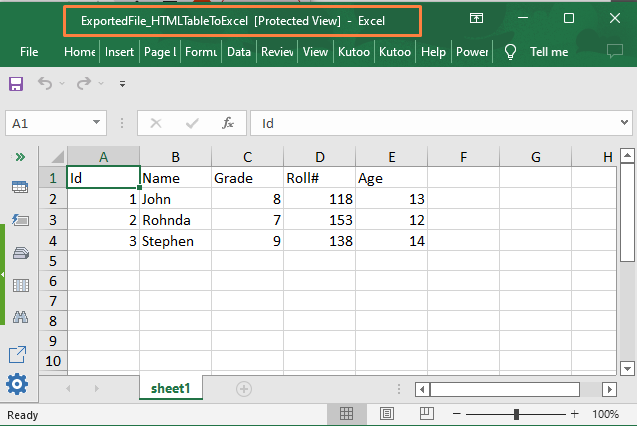
İndirilen dosyayı açın, HTML tablosu artık başarıyla bir excel sayfasına aktarılmıştır:

Yukarıdaki ekran görüntüsünden, verilerin JavaScript yardımıyla bir excel dosyasına başarıyla aktarıldığı açıktır.
Çözüm
Bir HTML tablosunu bir excel elektronik tablosuna dışa aktarmak için JavaScript Kitaplığı'nı kullanın ' SayfaJS ”. Web tarayıcılarında çalışırken elektronik tabloları okumak, düzenlemek ve dışa aktarmak için özellikler sunar. Dışa aktarılacak verilerin HTML tablosunun içine yazıldığından emin olun. Bunun nedeni, SheetJS'nin satırları ve sütunları HTML belgesinin Tablo etiketlerinden almasıdır. Bu eğitimde, HTML tablosu verilerinin bir Excel sayfasına aktarılması anlatılmaktadır.