Bu gönderi, JavaScript kullanarak harita anahtarlarını sıralama yöntemlerini tanımlayacaktır.
JavaScript Kullanarak Harita Anahtarlarını Sıralama Nasıl Yapılır?
Anahtarları haritada sıralamak için önceden oluşturulmuş JavaScript yöntemlerini kullanın:
Bu yöntemlerin çalışmasına bakalım.
Yöntem 1: sort() Yöntemini Kullanarak Bir Haritadaki Anahtarları Sıralayın
Haritadaki tuşları artan düzende sıralamak için “ çeşit() ' yayılma operatörü ile yöntem ' … ” harita nesnesinde. sort() yöntemini kullanarak sıralamak üzere Harita girdilerinin bir dizisini elde etmek için kullanılır.
Sözdizimi
Harita anahtarlarını artan düzende sıralamak için aşağıdaki sözdizimi kullanılır:
yeni Harita ( [ ... harita . girdileri ( ) ] . çeşit ( ) )Örnek
Anahtar/değer çiftinde bir harita oluşturun:
haritaya izin ver = yeni Harita ( [
[ 10 , 'JavaScript' ] ,
[ 13 , 'CSS' ] ,
[ 23 , 'HTML' ] ,
] ) ;
Yeni bir harita nesnesi oluşturun ve döndürülen sıralanmış diziyi ' değişkeninde sıralamak ve depolamak için harita girişlerini alan bir parametre olarak spread işleciyle sort() yöntemini çağırın. ascMapKeys ”:
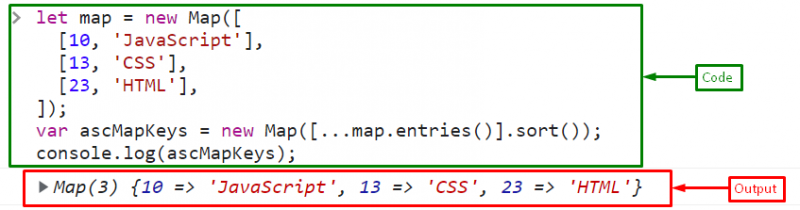
nerede ascMapKeys = yeni Harita ( [ ... harita . girdileri ( ) ] . çeşit ( ) ) ;Sıralanmış harita anahtarları dizisini konsolda yazdırın:
konsol. kayıt ( ascMapKeys ) ;Çıktı

Haritanın tuşlarını azalan düzende sıralamak istiyorsanız, verilen bölümü takip edin.
Yöntem 2: Bir Haritadaki Anahtarları reverse() Yöntemini Kullanarak Sıralayın
Harita tuşlarını azalan düzende sıralamak için “ tersi() ” yayılma işleci ile yöntemi. reverse() yöntemi, bir dizideki öğelerin sırasını tersine çevirir.
Sözdizimi
Ters () yöntemini kullanarak diziyi ters sırada sıralamak için verilen sözdizimini kullanın:
yeni Harita ( [ ... harita . girdileri ( ) ] . tersi ( ) )Örnek
Anahtarların sırasını tersine çevirmek için yeni harita nesnesinde bir argüman olarak reverse() yöntemini çağırın:
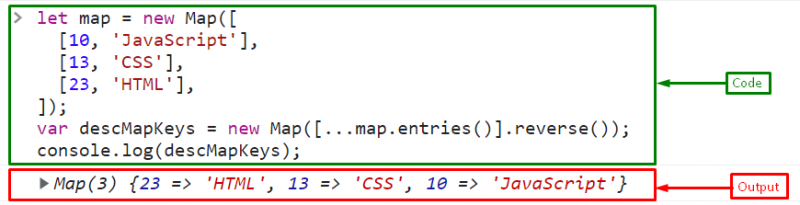
burada descMapKeys = yeni Harita ( [ ... harita . girdileri ( ) ] . tersi ( ) ) ;Son olarak, ortaya çıkan ters sıralı anahtar dizisini yazdırın:
konsol. kayıt ( descMapKeys ) ;Çıktı, tuşların azalan düzende başarıyla sıralandığını gösterir:

Harita anahtarlarını JavaScript'te sıralamak için gerekli tüm bilgileri topladık.
Çözüm
Haritadaki tuşları artan düzende sıralamak için “ çeşit() ” yöntemi ve azalan sıralama için “ tersi() ” yayılma işleci ile yöntemi. Daha spesifik olarak, forma operatörü, artan ve azalan düzende sıralamak için bir Harita girdileri dizisi alır. Bu gönderide, JavaScript kullanarak haritadaki anahtarları sıralama yöntemlerini tanımladık.