Veri doğrulama, yüklenen verilerin geliştiriciler tarafından belirlenen belirli gereksinimlere uymasını sağlamaya yardımcı olduğu için herhangi bir web uygulamasının önemli bir parçasıdır. Veriler hem sunucu hem de istemci tarafında doğrulanabilir, ancak istemci tarafında doğrulama genellikle kullanıcıların zamanını azaltır ve daha hoş, daha sorunsuz bir kullanıcı deneyimi sağlar. İstemci tarafı veri doğrulaması kolayca yapılabilir ve çok daha az zaman harcar.
Bu nasıl yapılır kılavuzunda, dosyanın yüklenirken boyutunu doğrulayan HTML, JavaScript/jQuery kullanarak bir form oluşturma sürecinden geçeceğiz. Bu doğrulamanın yararı, kullanıcıların yalnızca belirli boyuttaki dosyaları yüklemelerini kısıtlayabilmemiz ve gereksinimlerimize kesinlikle uyduklarından emin olabilmemizdir. Dosya yanlış boyutta ise, dosyayı sunucuya yüklemeden kullanıcıya bir mesaj gönderebiliriz, bu da değerli zamandan tasarruf sağlar.
Web Sayfası Oluştur
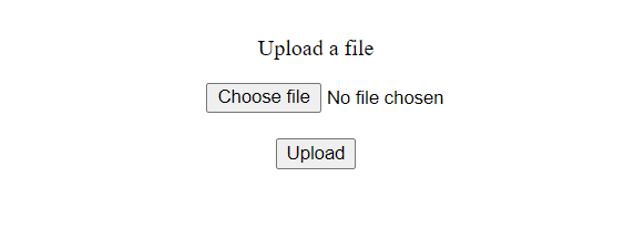
İlk önce basit bir HTML web sayfası oluşturacağız:
DOCTYPE html >
< html >
< kafa >
< Başlık >
doğrulama dosya boyut süre JavaScript kullanarak yükleme / jQuery
Başlık >
kafa >
< gövde stil = 'üst dolgu: 10 piksel; metin hizalama: merkez;' >
< p > Yükle dosya p >
< giriş İD = 'dosya' tip = 'dosya' stil = 'sol dolgu: 95 piksel;' />
< br >< br >
< buton tıklamada = 'sizeValidation()' > Yüklemek buton >
gövde >
html >

Kodu Anlamak:
Web sayfasının gövdesinde, sadece bir ,
ve bir
bu
JavaScript sizeValidation() İşlevini Tanımlayın
Şimdi aşağıdakileri tanımlayan JavaScript kodunu yazalım. boyutDoğrulama() işlev.
< senaryo >
işlev boyut Doğrulama ( ) {
var input = document.getElementById ( 'dosya' ) ;
oldu dosya = input.files;
eğer ( dosya.uzunluk== 0 ) {
Alarm ( 'Dosya seçili değil' ) ;
dönüş yanlış ;
}
var fileSize = Math.round ( ( dosya [ 0 ] .boyut / 1024 ) ) ;
eğer ( Dosya boyutu < = 5 * 1024 ) {
Alarm ( 'Yüklendi' ) ;
} başka {
Alarm (
'Hata! Dosya çok büyük' ) ;
}
}
senaryo >
Kodu Anlamak:
Vücudunun içindeki boyutDoğrulama() işlevi için önce etiketini alırız ve ardından var file = inputElement.files; satır, böylece yüklenen dosyaya erişebiliriz. Daha sonra bir dosyanın yüklenip yüklenmediğini kontrol ederiz, değilse hata mesajı verir ve false döndürerek fonksiyondan çıkarız.

Daha sonra dosyanın boyutunu belirlemek için biraz matematik kullanırız. Dosya uygun boyutta ise, yani 5MB (bu durumda) ise yüklenir.

Aksi takdirde, bir hata mesajı içeren bir açılır pencere görüntülenir.

Çözüm
İstemci tarafı doğrulama çok daha verimli olsa da, sunucu tarafı doğrulamanın yerini tutmaz ve çoğu durumda atlatılabilir. Uygulamanızın hem verimliliğini hem de doğruluğunu sağlayabilmeniz için hem sunucu hem de istemci tarafı doğrulamasını uygulamak her zaman en iyi uygulamadır.