Tablo-Sütun Grubu Nedir?
Tablo-Sütun Grubu, adından da anlaşılacağı gibi, birden çok sütundan oluşan bir hücre grubudur. Belirli bir sütundaki tüm değerler birbiriyle ilişkilidir. Bir Tablo Sütunu, birden çok sütunu kapsayan bir öğeyi barındırır. “
Örnek
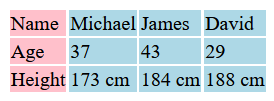
“Ad”, “Yaş” ve “Boy” bilgilerinin kaydedildiği şirket çalışanlarının özgeçmiş bilgilerine ilişkin tabloda her bir mavi sütun, aşağıdaki örnekte gösterildiği gibi belirli bir çalışana karşılık gelmektedir:
< masa >
< ortak grup >
< sütun stil = 'arka plan rengi: pembe' >
< sütun açıklık = '3' stil = 'arka plan rengi: açık mavi' >
< / ortak grup >
< tr >
< td > İsim < / td >
< td > Michael < / td >
< td > James < / td >
< td > Davut < / td >
< / tr >
< tr >
< td > Yaş < / td >
< td > 37 < / td >
< td > 43 < / td >
< td > 29 < / td >
< / tr >
< tr >
< td > Yükseklik < / td >
< td > 173cm < / td >
< td > 184cm < / td >
< td > 188cm < / td >
< / tr >
< / masa >
Yukarıdaki koda göre aşağıda verilen adımları izleyin:
- Bir tablo oluşturarak başlayın ve
etiket. - Kullan açıklık yardımcı sınıf ve birlikte gruplanacak sütun sayısını belirtin.
- Şimdi, colgroup'u şunu kullanarak kapatın: etiket.
- Ayrıca, belirtilen verileri kullanarak tablo satırlarına girin.
Ve etiketler. - aracılığıyla tabloyu kapatın. etiket.
Çıktı

HTML'deki bir tablodaki hücrelerin 'yayılması', tek bir hücrenin kaç sütunu kapsayabileceğini gösterir. Microsoft Excel'deki 'hücreleri birleştir' işleviyle aynı kullanımı sunar.
Tablo-Satır Grubu Nedir?
Tablo-Satır Grubu, tek bir grup oluşturmak için birden çok satırın birbirine bağlanmasıdır. Tekil bir öğe, birden çok satırı kapsar. “aracılığıyla yapılır.
' etiket. Örnek
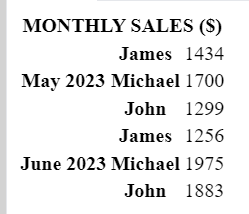
Çalışanların bir ayda yaptıkları satışları gösteren aşağıdaki tablo, ayın adını içeren satır birden çok çalışanın adına göre gruplandırılarak gösterilebilir. Daha sonra isimlerine göre satışları gösterilebilir. Aynısını aşağıdaki kodda gösterdik:
< masa sınıf = 'ıslak yay-zebra' >
< ortak grup >
< sütun >
< sütun >
< / ortak grup >
< iki vücut >
< tr >
< inci kolspan = '9' >AYLIK SATIŞLAR ( $ ) < / inci >
< / tr >
< tr >
< inci satır aralığı = '4' > Mayıs 2023 < / inci >
< inci >James< / inci >
< td > 1434 < / td >
< / tr >
< tr >
< inci >Michael< / inci >
< td > 1700 < / td >
< / tr >
< tr >
< inci >John< / inci >
< td > 1299 < / td >
< / tr >
< / iki vücut >
< iki vücut >
< tr >
< inci satır aralığı = '4' >Haziran 2023 < / inci >
< inci >James< / inci >
< td > 1256 < / td >
< / tr >
< tr >
< inci >Michael< / inci >
< td > 1975 < / td >
< / tr >
< tr >
< inci >John< / inci >
< td > 1883 < / td >
< / tr >
< / iki vücut >
< / masa >Yukarıda belirtilen kodda:
- Bir tablo tanımlayın ve ekleyin
etiket. - kullanarak sütunların gruplandırmasını tanımlayın. kolspan yardımcı sınıf
- Benzer şekilde, satırların gruplandırılmasını satır aralığı yardımcı sınıf
- Şimdi, iki ayın her biri için tüm bireylerin satışlarına ilişkin verileri girin.
- Son olarak, kullanarak tabloyu kapatın etiket.
Çıktı

Çözüm
Bir değer birden fazla başka girişe karşılık geliyorsa, tablodaki tek tek hücreler gruplandırılabilir. Ayrıca tablonun sütunlara veya satırlara göre gruplandırılabileceğini gözlemledik. Bunların her ikisinin de kendi işlevleri vardır ve gerektiğinde kullanılabilir.